<형반환>

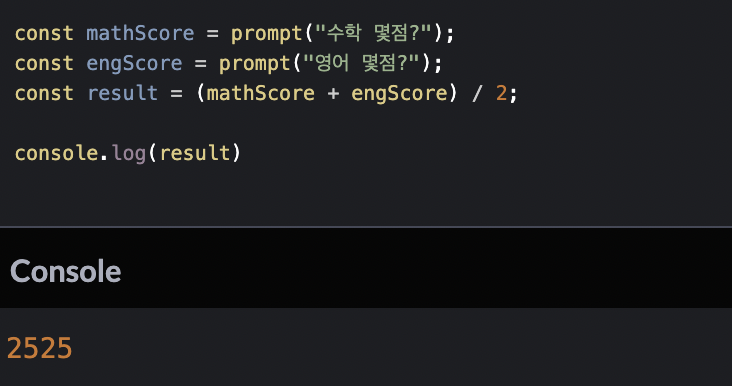
prompt 로 입력 받은 값 -> 문자형이기 때문에 이런 결과가 도출. 따라서 형변환이 필요하다.

*Number()
Number("문자") // NaN
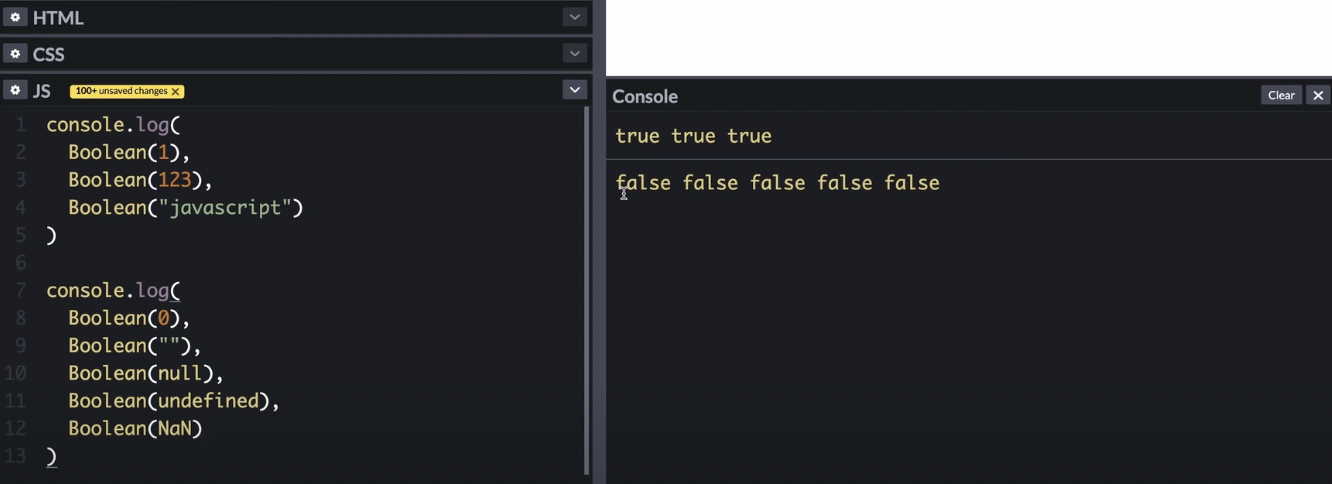
*불린형으로 변환 시, false인 경우
숫자 0
빈 문자열 ""
null
undefined
NaN (Not a Number)

*주의사항
Number(null) // 0
Number(undefined) // NaN
Number(0) // false
Number('0') // true
Number('') // false
Number (' ') // true
<기본연산자>
+ - * / %
* 나머지(%)는 어디에 쓸까?
홀수: X % 2 = 1
짝수: Y % 2 = 0
어떤 값이 들어와도 5를 넘기지 않는 수
-> X % 5 = 0 ~ 4 사이의 값만 변환
거듭제곱
const num = 2**3;
console.log(num); //8
*연산자 줄여서 쓰기
=> 결과가 같다.
+=(더하기) , -=(빼기), *=(곱하기), /=(나누기), %=
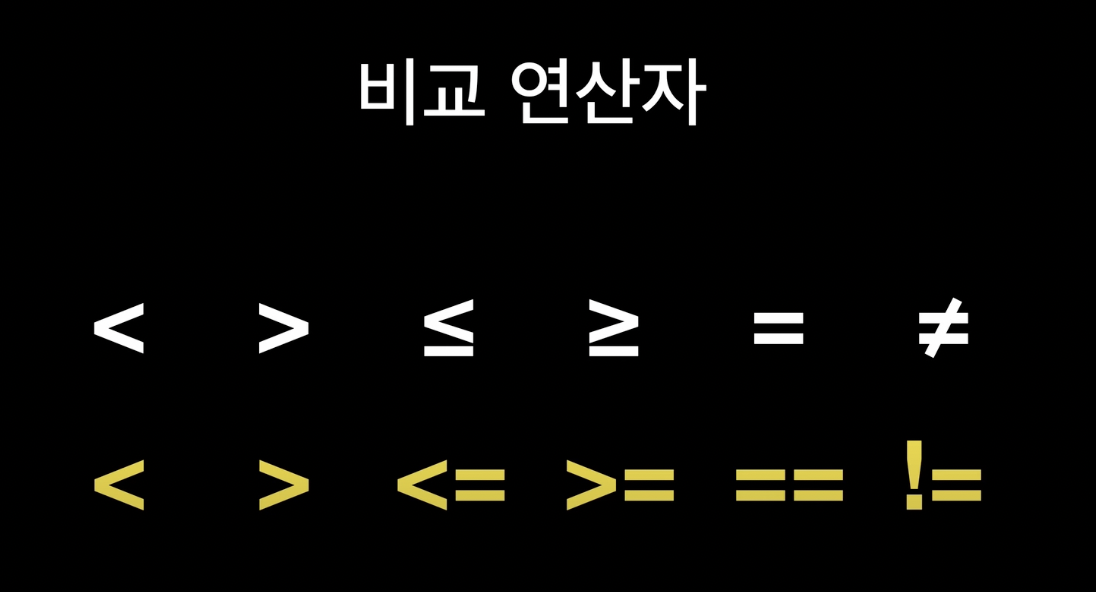
<비교 연산자>

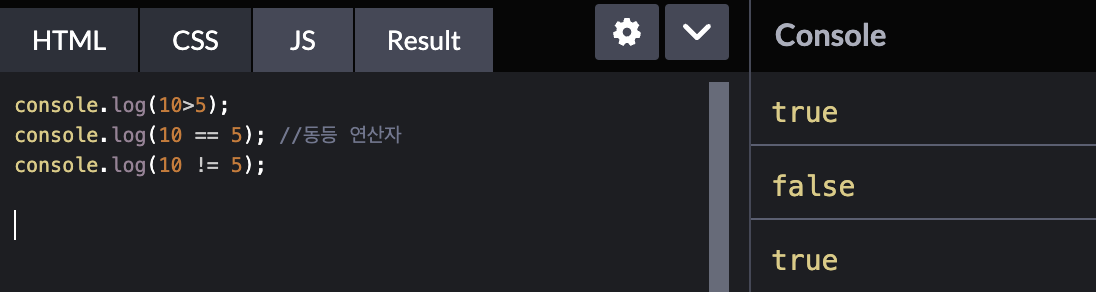
비교연산자 사용해 반환된 값은 항상 true or false

*동등연산자 vs 일치연산자
=== : 일치 연산자 (데이터 타입까지 비교. 가급적 '일치 연산자' 이용할 것)
<논리 연산자>
|| (OR) , && (AND) , ! (NOT)
- || (OR) : 여러개 중 하나라도 true 면 true. 즉, 모든 값이 false 일때만 false를 반환
- && (AND) : 모든값이 true면 true. 즉, 하나라도 false 면 flase를 반환
- ! (NOT) : true면 false, false면 true (ex. !a // a가 false이면 true)
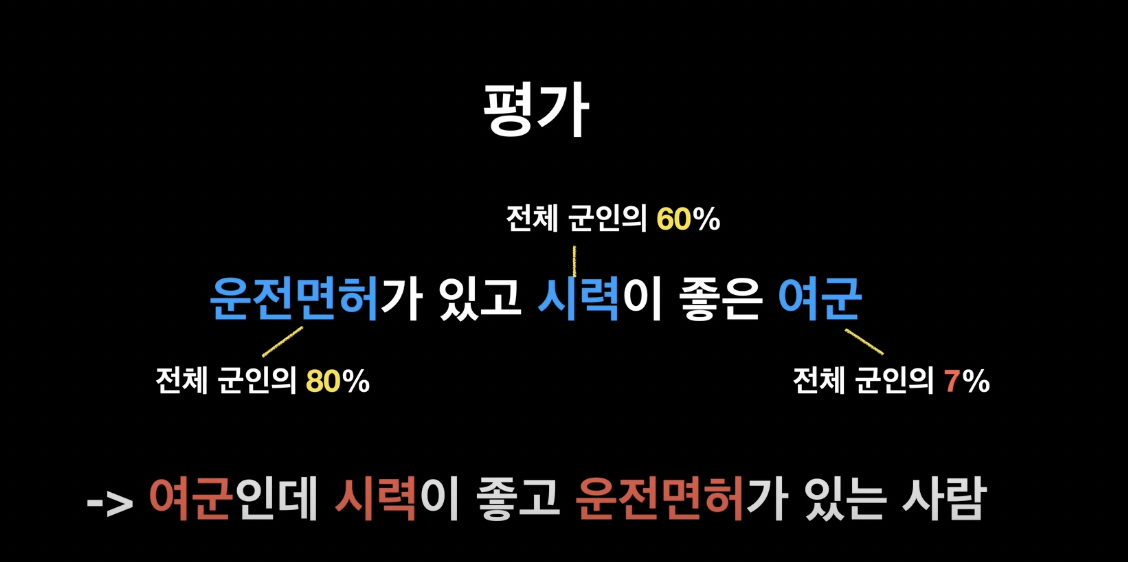
*평가
OR은 첫번째 true를 발견하는 즉시 평가를 멈춤
AND는 첫번째 false를 발견하는 즉시 평가를 멈춤

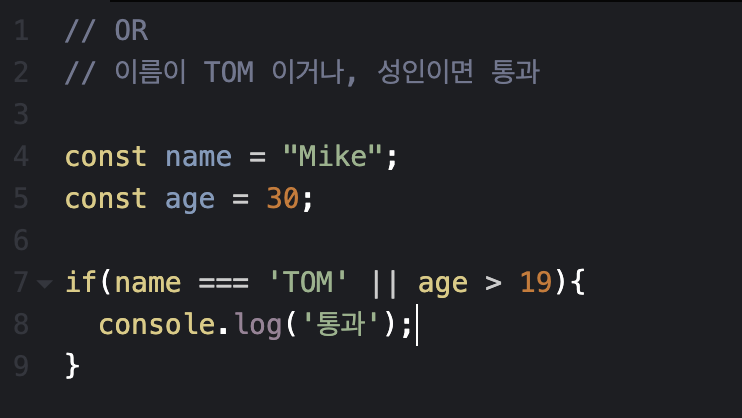
*OR

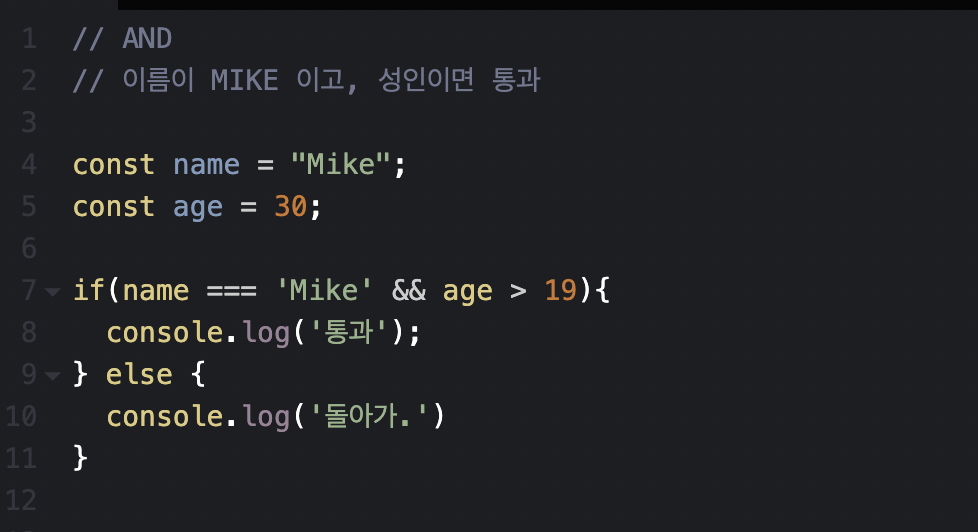
*AND

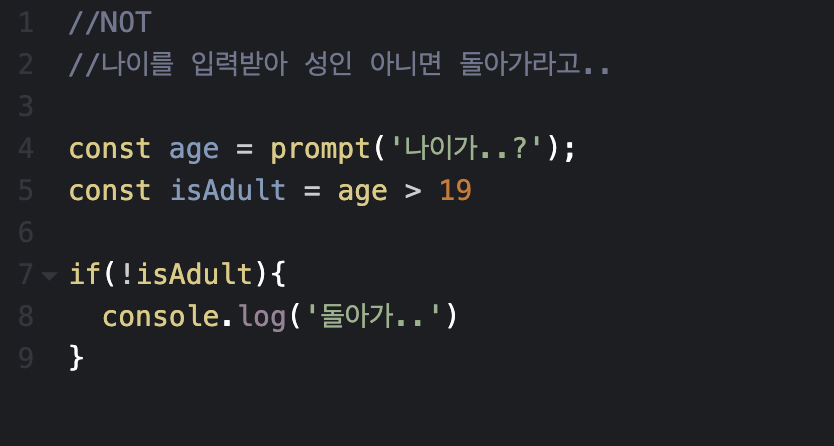
*NOT

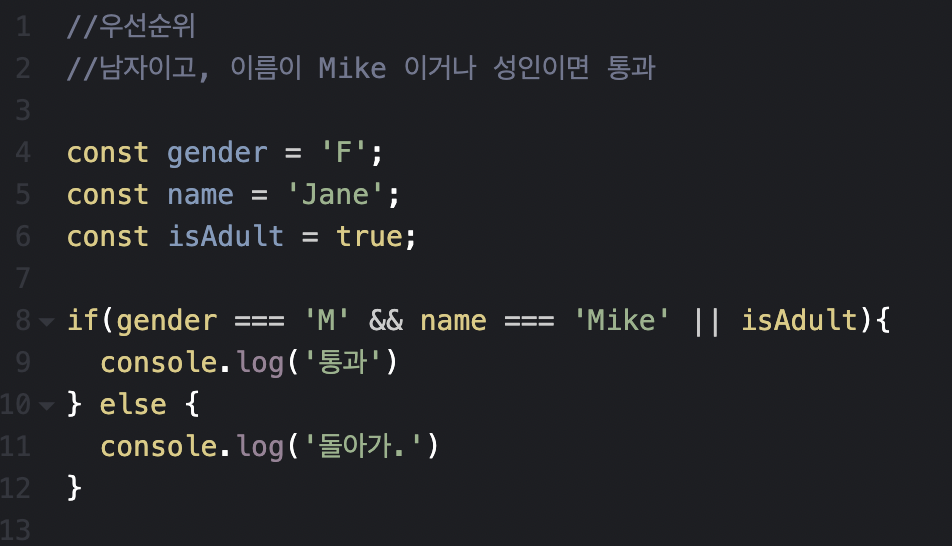
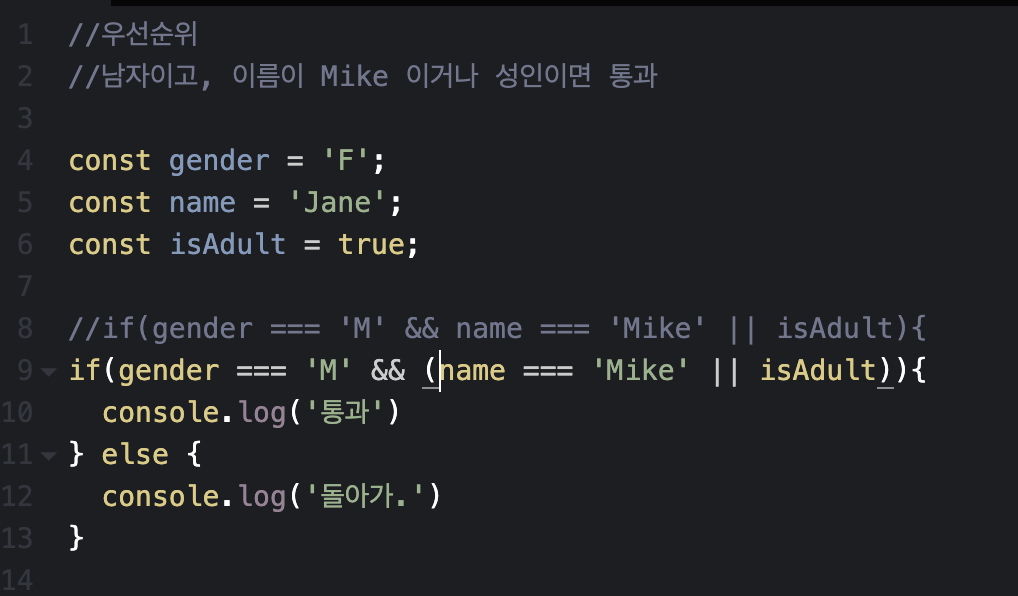
*우선순위

'통과'
-> 우선순위에 따라 &&먼저 평가되고, 이후 ||가 평가되기 때문.

'돌아가.'
출처
https://www.youtube.com/@codingangma
코딩앙마
안녕하세요. 코딩앙마 입니다 :)
www.youtube.com
유튜브 코딩앙마님의 '자바스크립트 기초 강좌'를 수강하고 공부한 내용을 정리한 포스팅입니다.
'공부 > JavaScript' 카테고리의 다른 글
| [코딩앙마] 자바스크립트 기초 강좌 (함수,함수 선언문 vs 함수 표현식,화살표 함수) (0) | 2023.02.03 |
|---|---|
| [코딩앙마] 자바스크립트 기초 강좌 (반복문,switch문) (0) | 2023.02.02 |
| [코딩앙마] JS 기초강좌 자료형 (0) | 2023.02.01 |
| [생활코딩] JavaScript 29-33 (객체, 객체와 반복문,객체 프로퍼티와 메소드) (0) | 2023.01.27 |
| [생활코딩] JavaScript 24-28 (함수,매개변수와 인자,리턴) (0) | 2023.01.27 |



