*객체(Object)
함수의 기반 위에서 객체가 존재.
함수, 함수와 연관되어있는 변수가 많아졌을 때, 그룹핑해서 정리정돈하기 위한 도구.

-> document 가 객체 / querySelector은 document 객체에 속한 함수 / 객체에 속한 함수 => 메소드(method)라 부른다
*객체 쓰기와 읽기
-배열은 정보를 담는 그릇, 정보가 순서대로 저장됨.
-> 순서 없이 정보를 저장할 수 있는 것: 객체 (=이름이 있는 정리정돈 상자)
-객체를 만들 때 쓰는 기호 : {} (배열은 [])
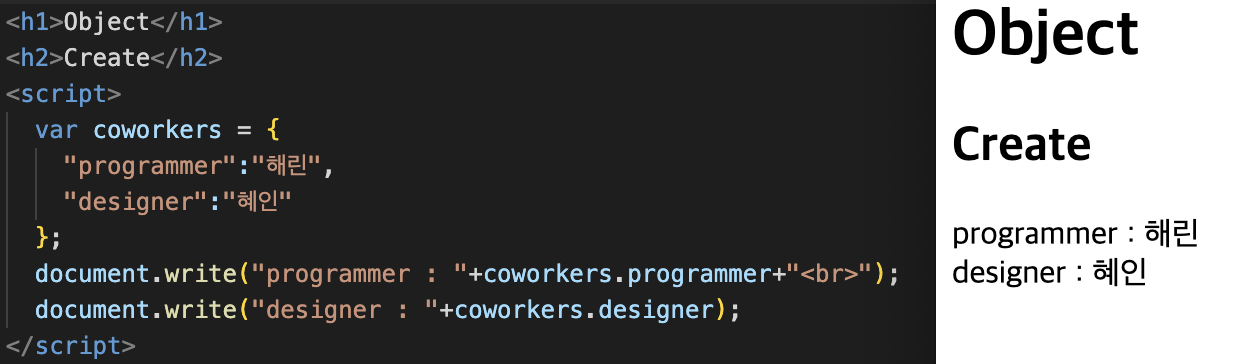
ex.
-> coworkers 라는 객체에 해린,민지 라는 정보를 각각 programmer, designer라는 딱지를 붙여 저장한 것.
-만들어져있는 객체에서 데이터를 가져오기
coworkers.programmer 에서의 ' . ' 은 object access operator라고 부름 -> 객체에 접근하는 operator

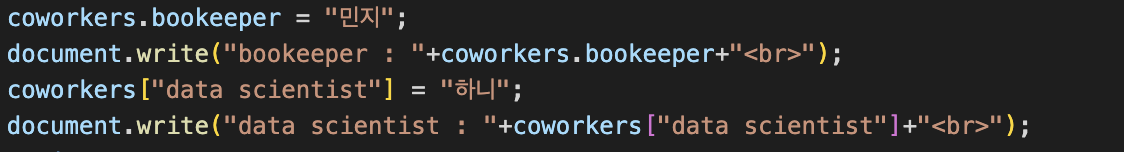
-객체가 만들어진 다음에 정보 추가
coworkers.bookeeper = "민지";

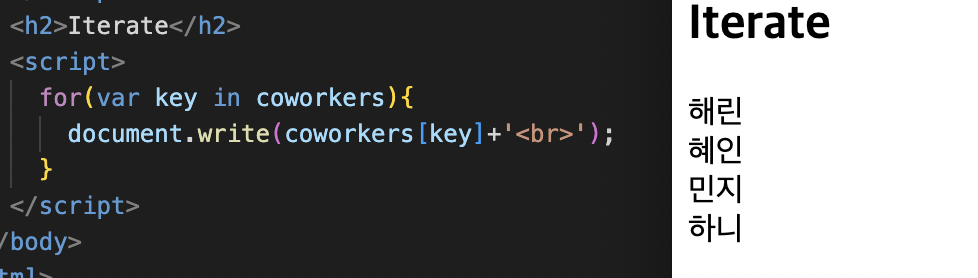
*객체와 반복문
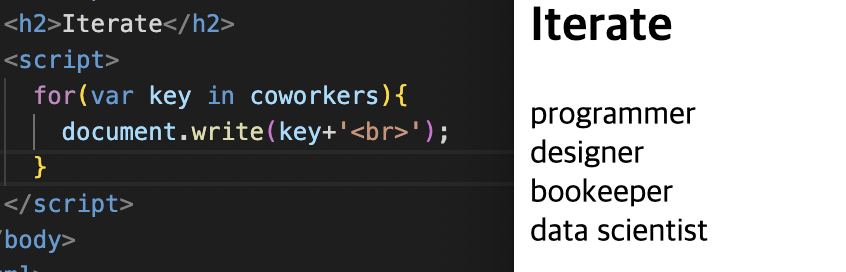
생성된 객체에 어떤 데이터가 있는지를 다 가져와야 하는 경우 -> 반복문 사용
key-> 가져오고 싶은 정보에 도달할 수 있는 열쇠 ex. programmer, designer (배열에서는 index)
coworkers에 있는 key를 하나하나 꺼내 {}에 있는 코드를 실행해주는 명령



*객체 프로퍼티와 메소드
-객체에는 데이터를 담을 수 있다. ex. 문자, 배열, 숫자 등등..
함수 또한 담을 수 있다!
객체에 소속된 변수의 값으로 함수를 지정할 수 있음
ex. coworkers라는 객체에 showAll이라는 메소드 추가.
여기서 'coworkers' 라는 객체의 이름이 바뀐다면, 데이터를 못 가졍오는 현상 생길 수 있음
따라서 함수가 소속된 객체를 가리키는 약속된 기호인 'this' 사용.
객체에 소속된 함수를 '메소드'라고 하고, 객체에 소속된 변수(ex.programmer,designer...)를 '프로퍼티'라고 부른다
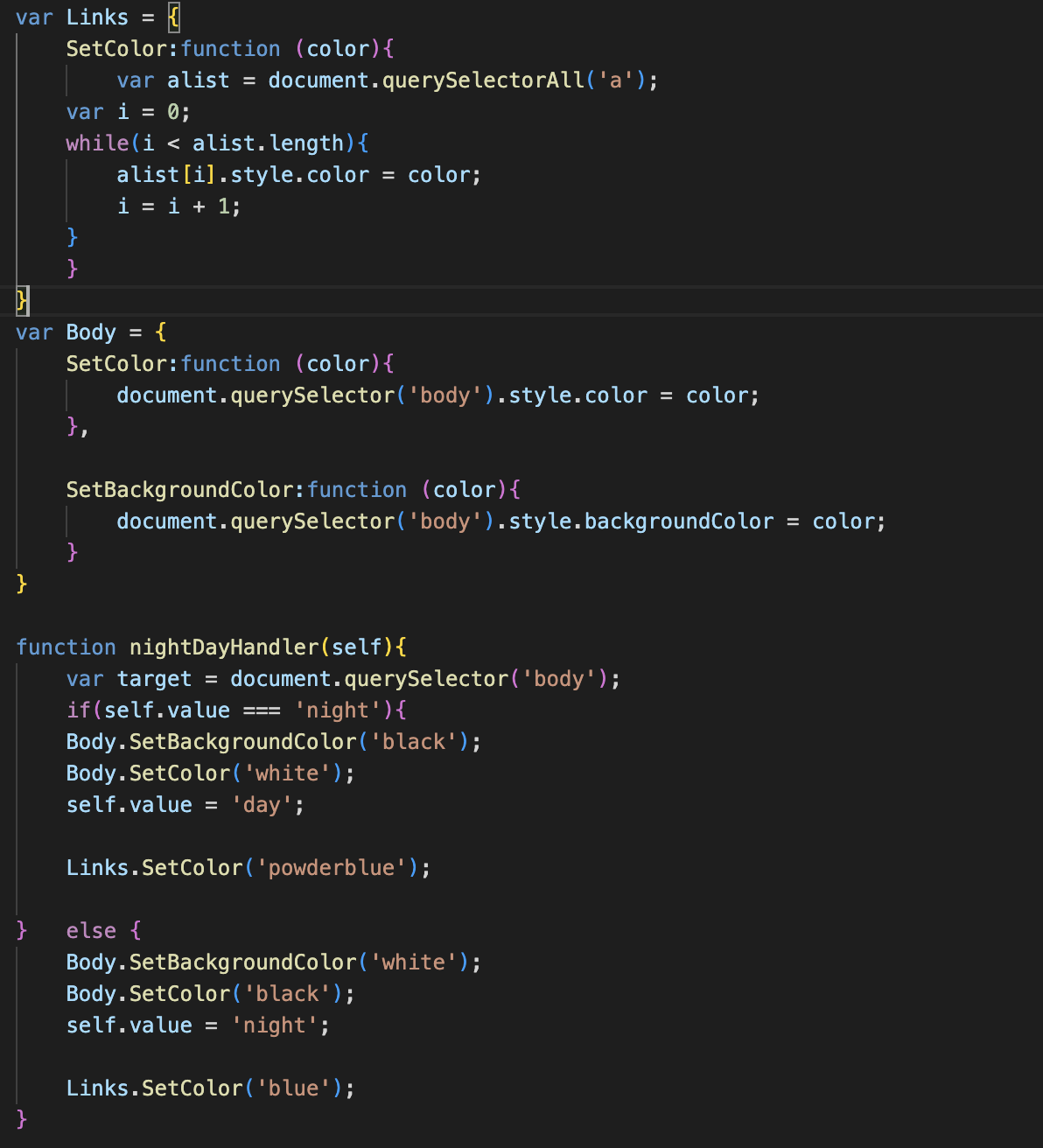
*객체의 활용
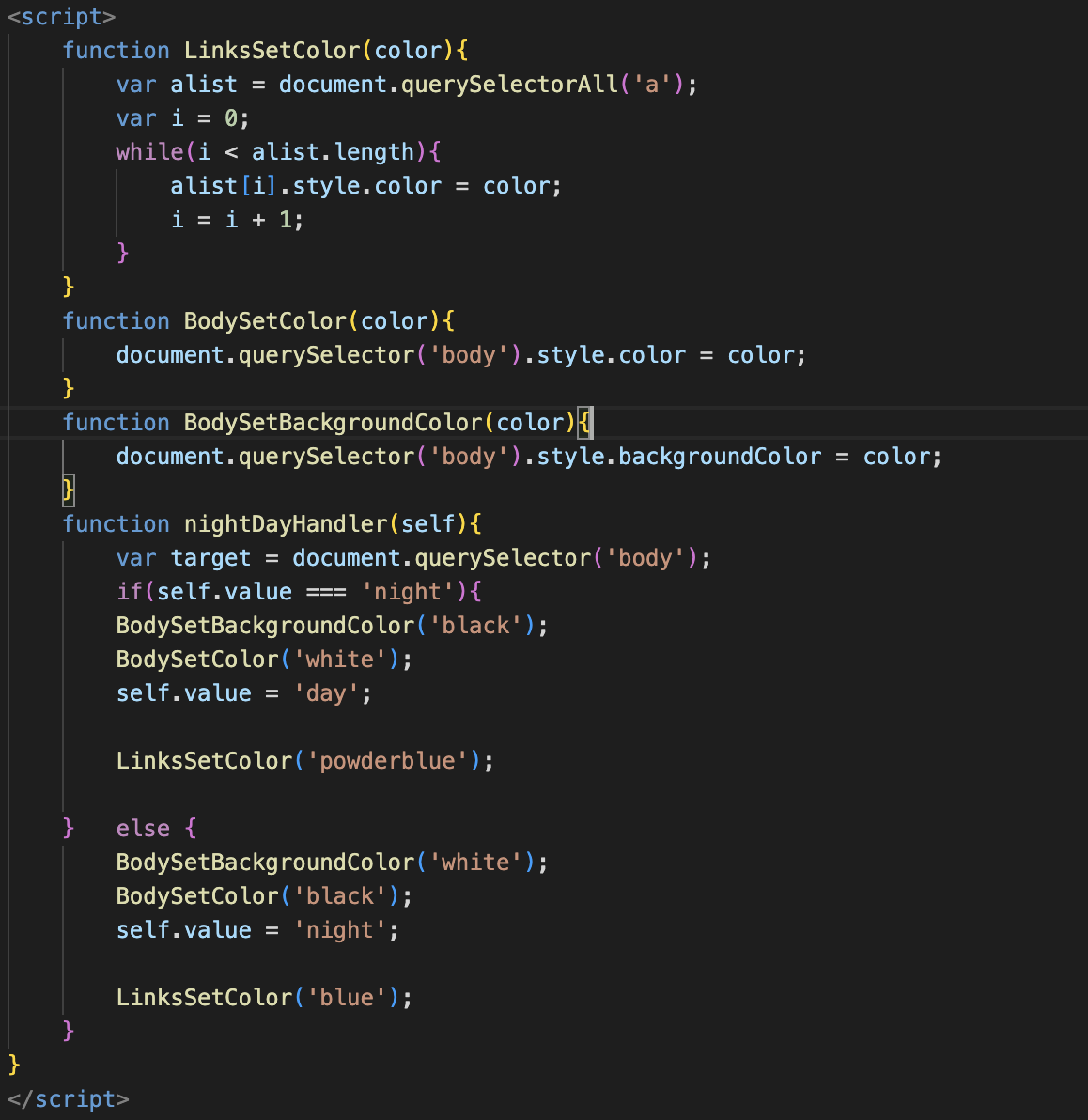
Body 라고 하는 변수에 객체 담기
ex.

LinkSetColor도 마찬가지로 객체화

출처
https://www.youtube.com/@coohde
생활코딩
일반인에게 프로그래밍을 알려주는 온라인/오프라인 활동 입니다. 채널 공개키 : MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDbU/jgeYLWbmUB5pk/wlqMs+2qsOOPgN2ydxOsrWe8JJUXzj5ovsUmjfBSwLjajT6SyO00ulne3zja2PzEZC2wnJCgvZ6lr/ZLvA9yUqmrKRNa
www.youtube.com
유튜브 생활코딩님의 'WEB2-JavaScript' 강의를 수강하고 공부한 내용을 정리한 포스팅입니다.
'공부 > JavaScript' 카테고리의 다른 글
| [코딩앙마] 자바스크립트 기초 강좌 (형반환,기본 연산자, 비교 연산자,논리 연산자) (0) | 2023.02.01 |
|---|---|
| [코딩앙마] JS 기초강좌 자료형 (0) | 2023.02.01 |
| [생활코딩] JavaScript 24-28 (함수,매개변수와 인자,리턴) (0) | 2023.01.27 |
| [생활코딩] JavaScript 19-23 (배열, 반복문, 배열과 반복문 활용) (0) | 2023.01.26 |
| [생활코딩] JavaScript 12-18 (비교연산자,불리언,조건문,리팩토링,this) (0) | 2023.01.23 |



