<반복문>
반복문 loop
: 동일한 작업을 여러번 반복
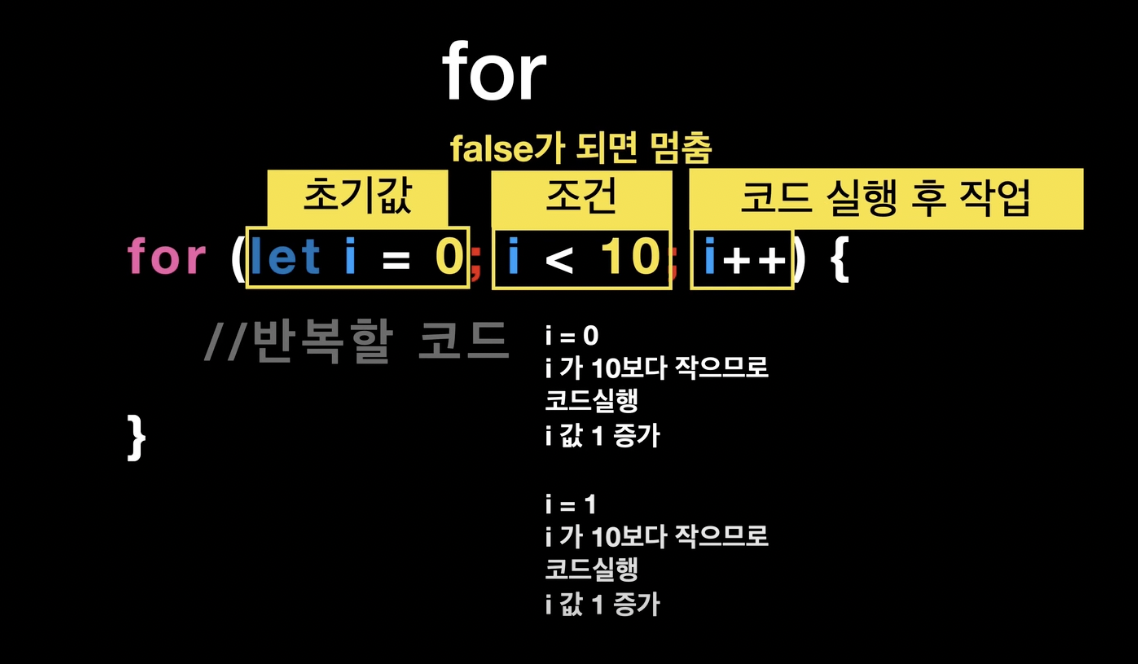
* for

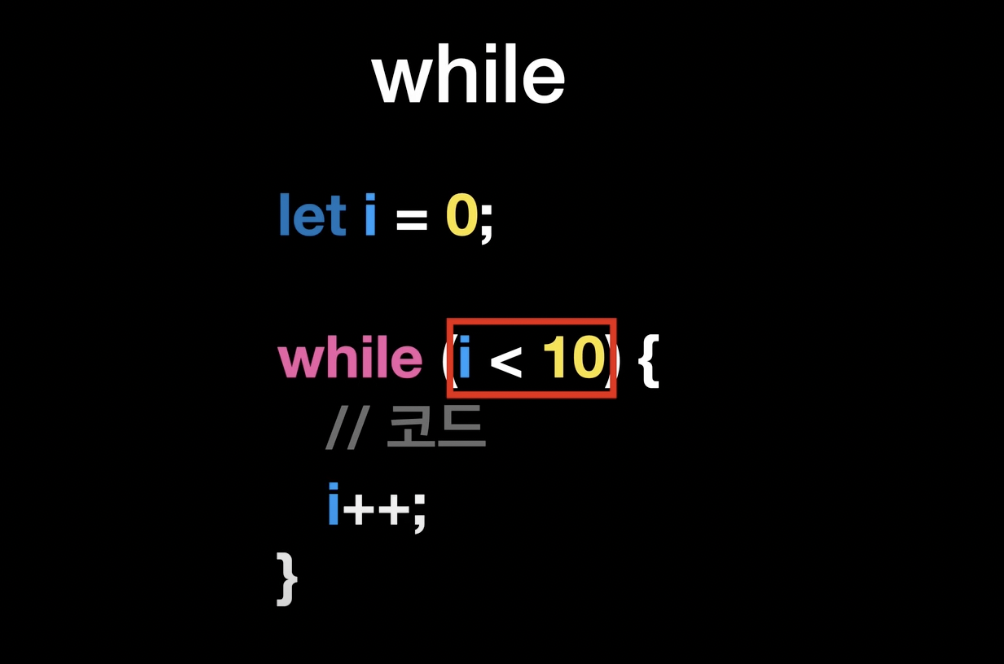
* while

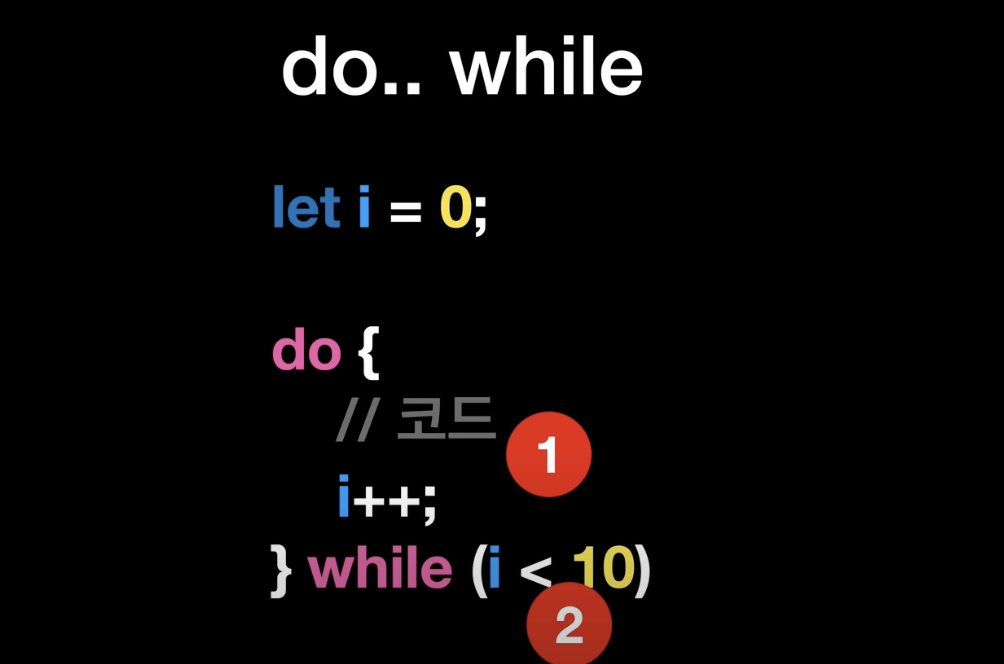
* do.. while

적어도 한번은 실행한다는 것이 while과의 큰 차이점.
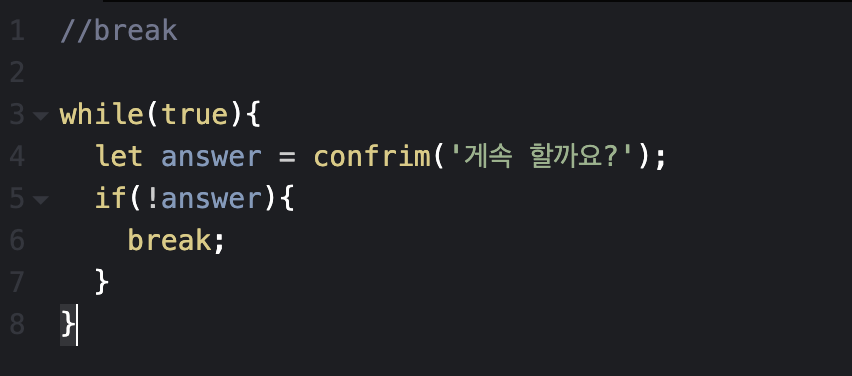
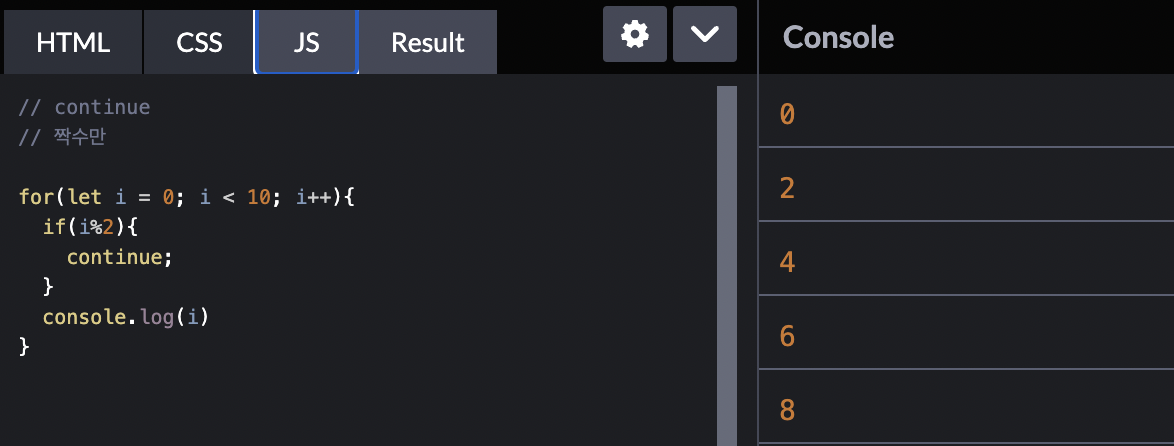
* break, continue
-> 반복문 빠져나오는 개념
break : 즉시 코드 실행을 멈추고 해당 반복문을 빠져나옴
continue : 코드 실행을 멈추고 다음 명령문을 실행

'확인'을 누르면 계속 반복해서 실행되고, 취소를 반복문에서 빠져나온다.
-> 무한 반복문은, 특정 조건이 되었을 때 break해주는 것이 매우 중요하다.

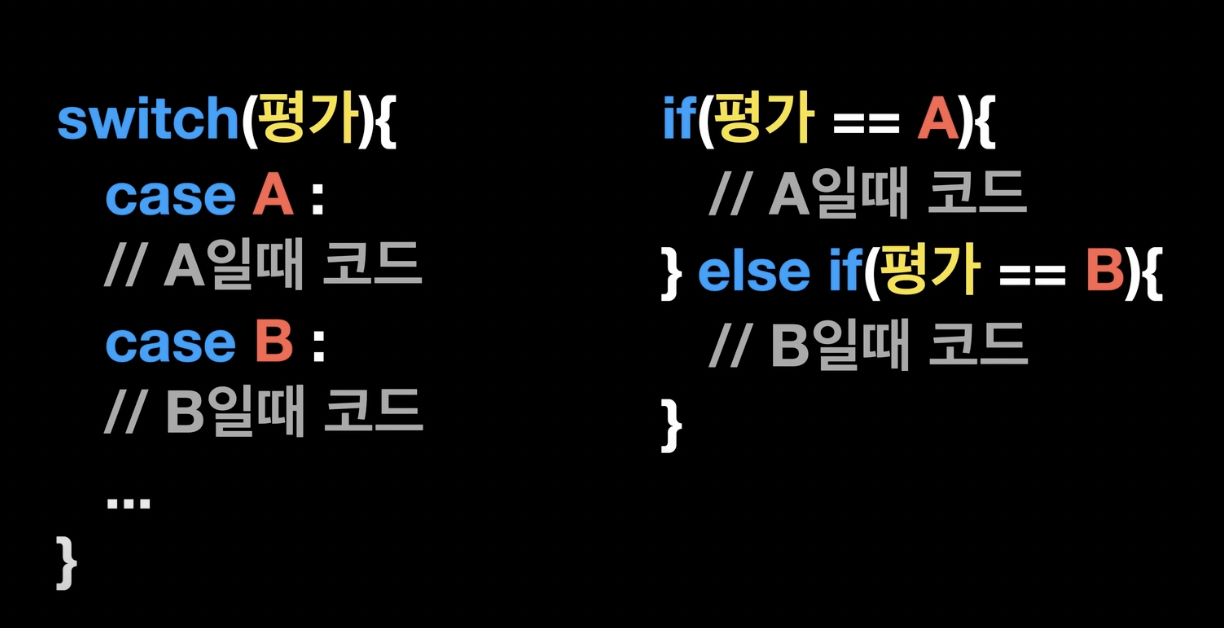
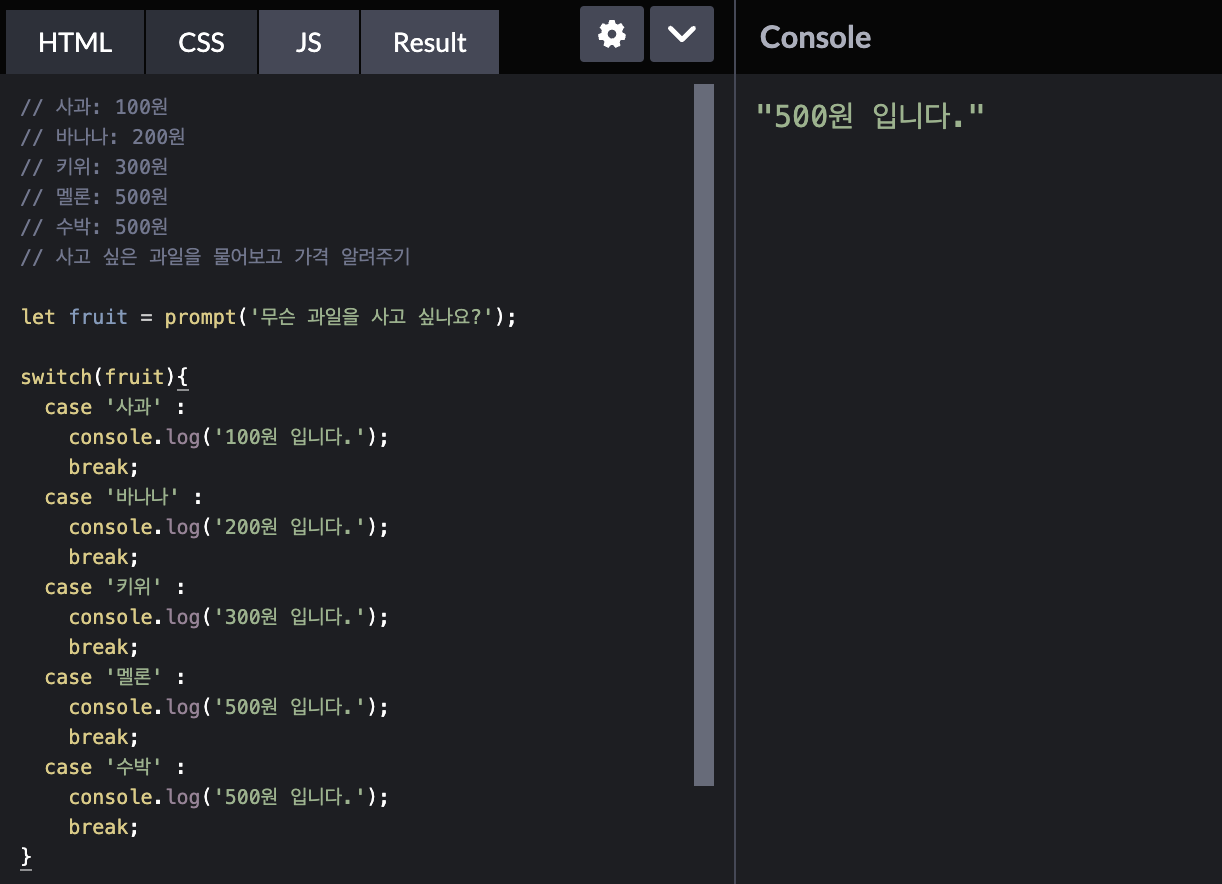
<switch문>
if else문과 동일.
하지만 케이스가 다양할 경우, 보다 간결하게 쓸 수 있다는 장점 때문에 사용.

ex.

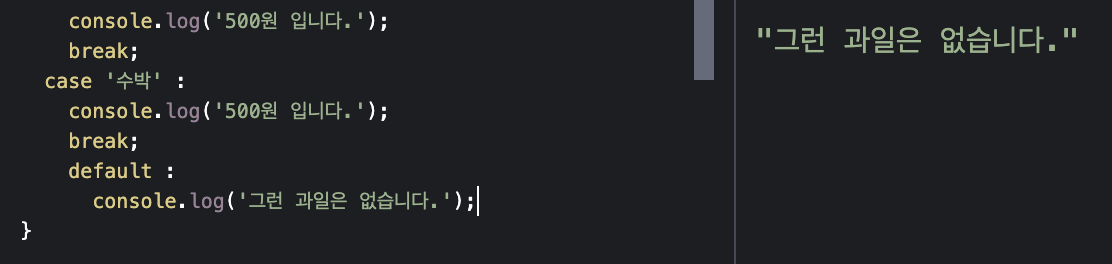
해당되지 않는 과일을 입력했을 경우, 안내창 뜨게 하기
-> default 사용하면 됨. (if문의 경우 else)

출처: https://www.youtube.com/@codingangma
코딩앙마
안녕하세요. 코딩앙마 입니다 :)
www.youtube.com
유튜브 코딩앙마님의 '자바스크립트 기초 강좌'를 수강하고 공부한 내용을 정리한 포스팅입니다.
'공부 > JavaScript' 카테고리의 다른 글
| [코딩앙마] 자바스크립트 기초 강좌 (객체, 메소드, 배열) (0) | 2023.02.03 |
|---|---|
| [코딩앙마] 자바스크립트 기초 강좌 (함수,함수 선언문 vs 함수 표현식,화살표 함수) (0) | 2023.02.03 |
| [코딩앙마] 자바스크립트 기초 강좌 (형반환,기본 연산자, 비교 연산자,논리 연산자) (0) | 2023.02.01 |
| [코딩앙마] JS 기초강좌 자료형 (0) | 2023.02.01 |
| [생활코딩] JavaScript 29-33 (객체, 객체와 반복문,객체 프로퍼티와 메소드) (0) | 2023.01.27 |



