*배열(array)
데이터가 많아짐에 따라, 소프트웨어가 복잡해진다.
-> 즉, 배열: 이를 해결하기 위해 데이터 중에 연관된 데이터를 잘 정리정돈해서 담아 두는 일종의 '수납상자'
순서대로 연관된 데이터를 잘 정리정돈 하는 것.
배열에서 각각의 항목들을 '원소(element)' 라고 한다.
배열의 문법
배열은 대괄호로 시작해서 대괄호로 끝난다.
-배열 만들기.
-가져오기.
검색어 추천: javascript array count
-> 2
-데이터를 더 추가하고 싶을 때.

배열에는 여러가지 명령들이 존재. 이를 잘 검색에서 활용해보자.
*반복문(Loop)
: if문(조건문)과 함께 순서대로 실행되는 프로그램의 실행 순서의 흐름을 제어하는 제어문.
while문
()안에 true or false (불리언 데이터타입) 들어감
-> (true)인 경우, {} 안의 코드들이 반복적으로 실행된다. (false가 될 때까지.)
=> 반복문이 언제 종료될 것인지 잘 지정해야한다.

*배열과 반복문

데이터가 바뀌면, 그 바뀐 데이터에 따라 유연하게 바뀌도록 코딩해야한다!

응용.링크주소+닉네임

반복문은 순서대로 배열에 담긴 데이터를 하나씩 꺼내서 자동화된 처리를 할 수 있는 문법.
*배열과 반복문의 활용
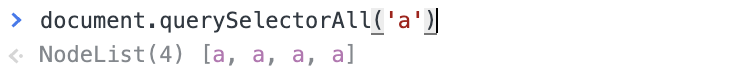
웹페이지에 있는 모든 a태그 가져오기


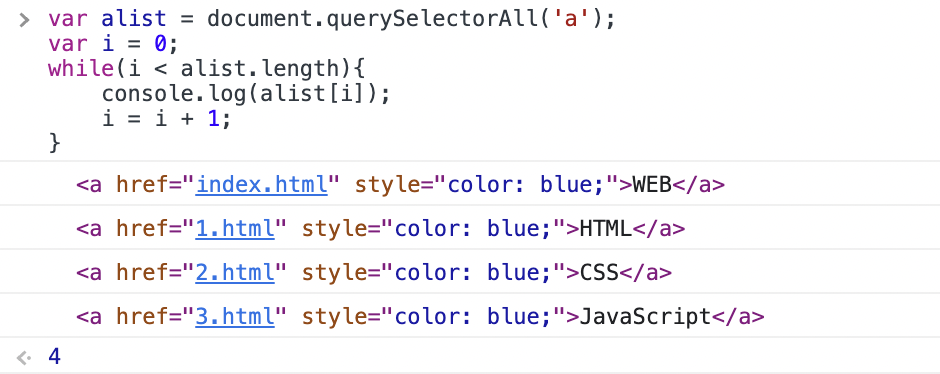
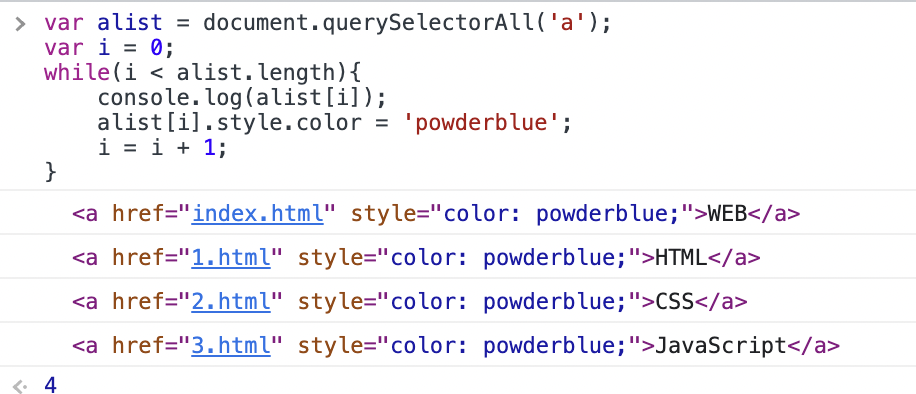
반복문 활용해, alist 변수 태그를 하나하나 꺼내서 stlye 속성 지정할 수 있다!


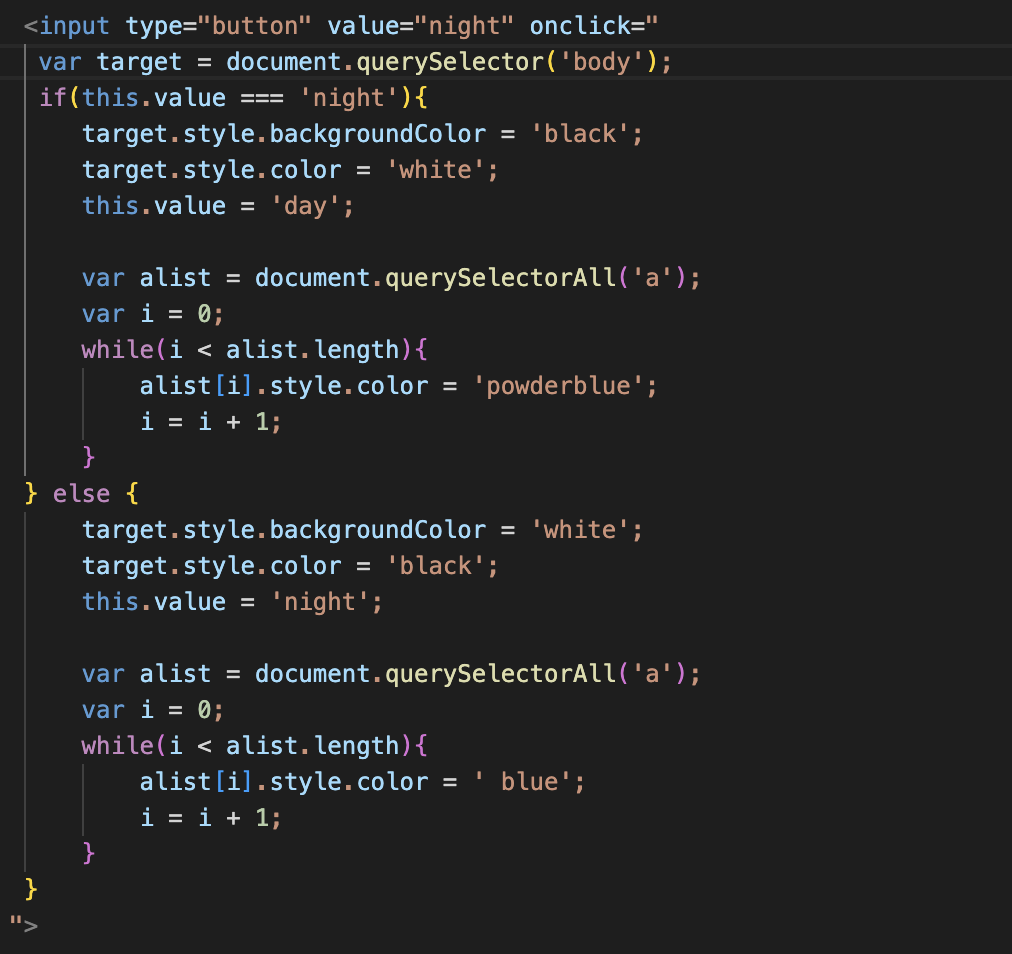
야간모드일 때 powderblue, 주간모드일 때 blue

출처
https://www.youtube.com/@coohde
생활코딩
일반인에게 프로그래밍을 알려주는 온라인/오프라인 활동 입니다. 채널 공개키 : MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDbU/jgeYLWbmUB5pk/wlqMs+2qsOOPgN2ydxOsrWe8JJUXzj5ovsUmjfBSwLjajT6SyO00ulne3zja2PzEZC2wnJCgvZ6lr/ZLvA9yUqmrKRNa
www.youtube.com
유튜브 생활코딩님의 'WEB2-JavaScript' 강의를 수강하고 공부한 내용을 정리한 포스팅입니다.
'공부 > JavaScript' 카테고리의 다른 글
| [코딩앙마] JS 기초강좌 자료형 (0) | 2023.02.01 |
|---|---|
| [생활코딩] JavaScript 29-33 (객체, 객체와 반복문,객체 프로퍼티와 메소드) (0) | 2023.01.27 |
| [생활코딩] JavaScript 24-28 (함수,매개변수와 인자,리턴) (0) | 2023.01.27 |
| [생활코딩] JavaScript 12-18 (비교연산자,불리언,조건문,리팩토링,this) (0) | 2023.01.23 |
| [생활코딩] JavaScript 1-7 (event, console, 데이터타입, 변수와 대입연산자) (0) | 2023.01.19 |



