JS의 문법에 따라 웹브라우저에게 <body>태그를 선택하도록 명령.
검색어 추천: javascript select tag by css selector

JS로 body태그의 style 속성 넣기

야간모드/주간모드 적용.

*프로그램,프로그래밍,프로그래머
HTML은 컴퓨터 언어이지만 컴퓨터 프로그래밍 언어는 X. JS는 컴퓨터 언어이면서 동시에 컴퓨터 프로그래밍 언어.
프로그램 = 순서. 순서를 만드는 행위 = 프로그래밍.
즉, 여러개의 명령어를 시간의 순서에 따라 배치해 컴퓨터의 기능이 실행되도록 해야함.
*비교연산자 & Boolean 불리언
=== -> '비교연산자'
좌항과 우항의 관계에 따라, 참이면 true 거짓이면 false 값 출력.
true와 false의 값을 묶어서 'Boolean'이라 부름. Boolean은 단 2개의 데이터로 이루어져 있는 데이터 타입.

*조건문(Conditional statements): 조건에 따라서 다른 순서의 기능들이 실행되도록 하는 것
ex.

if문 뒤의 () 안에는 '불리언 데이터 타입' 이 옴 (true, fasle)
불리언의 값이 무엇이냐에 따라 실행되는 코드가 바뀐다.
-> true일 경우, 첫 번째 중괄호에 있는 코드들이 실행되고, 두 번째 중괄호가 무시됨.
-> false일 경우, 첫 번째 중괄호에 있는 코드가 무시되고, else 안에 있는 코드가 실행됨.
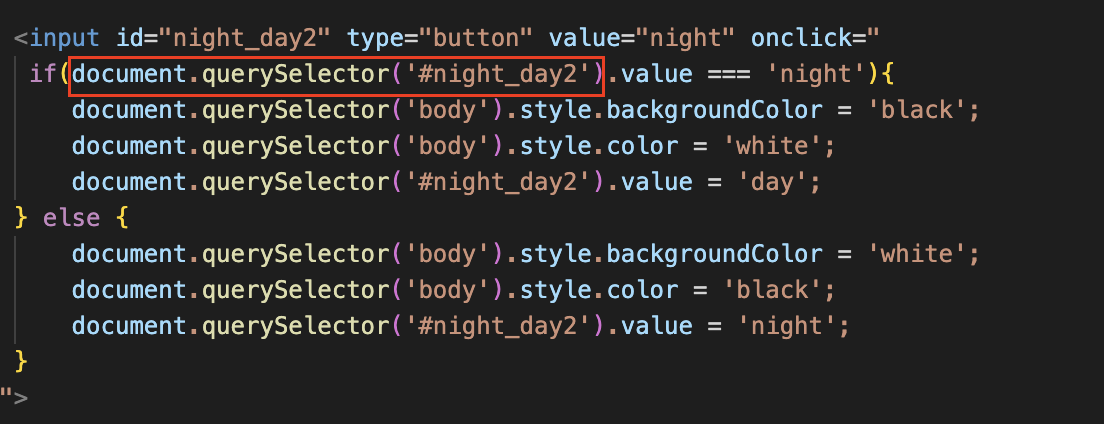
*조건문의 활용
버튼의 value 값 가져오기
검색: javascript element get value


하나의 버튼으로 야간/주간모드 실행
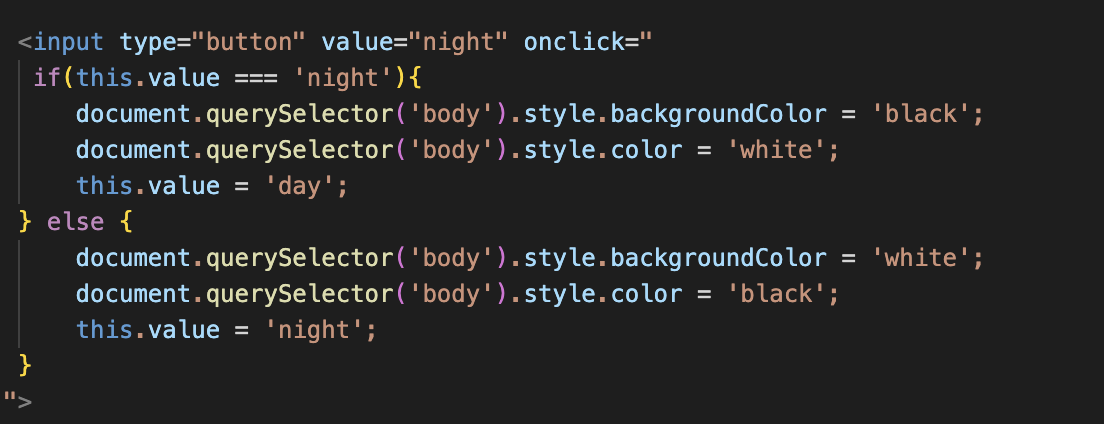
*리팩토링 중복의 제거
리팩토링: 코드의 가독성을 높이고, 유지보수 하기 편리하게 만들고,중복된 코드를 낮추는 등의 방향으로 코드를 개선하는 작업
-> 비효율적인 코드를 효율적으로 만듦
*this

표시 되어있는 코드는 사실상 자기 자신을 가르킴.
->this로 바꾸어주면 된다
인덱스 참조하는 것은 this로 하면 됨.

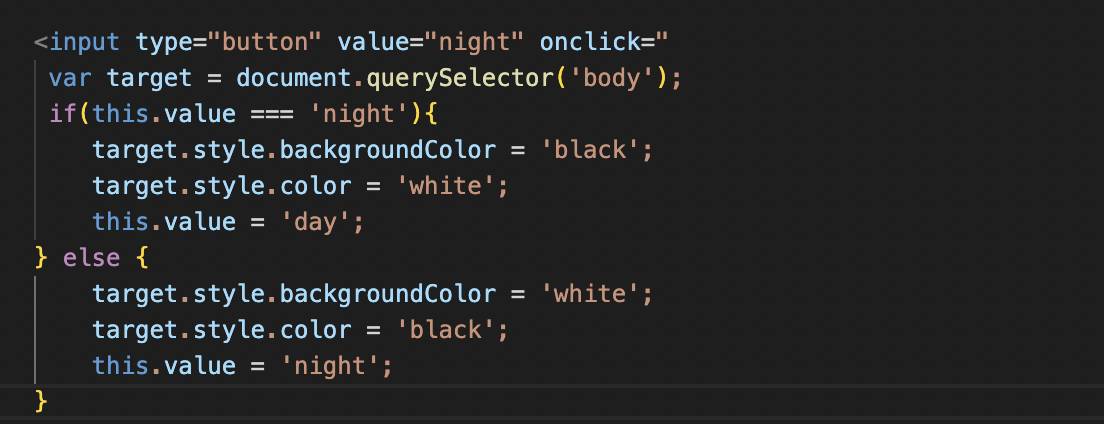
코딩을 잘 하는 방법 = 중복을 최대한 없애버리는 것
var target 변수 이용해 중복 없애기

출처
https://www.youtube.com/@coohde
생활코딩
일반인에게 프로그래밍을 알려주는 온라인/오프라인 활동 입니다. 채널 공개키 : MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDbU/jgeYLWbmUB5pk/wlqMs+2qsOOPgN2ydxOsrWe8JJUXzj5ovsUmjfBSwLjajT6SyO00ulne3zja2PzEZC2wnJCgvZ6lr/ZLvA9yUqmrKRNa
www.youtube.com
유튜브 생활코딩님의 'WEB2-JavaScript' 강의를 수강하고 공부한 내용을 정리한 포스팅입니다.
'공부 > JavaScript' 카테고리의 다른 글
| [코딩앙마] JS 기초강좌 자료형 (0) | 2023.02.01 |
|---|---|
| [생활코딩] JavaScript 29-33 (객체, 객체와 반복문,객체 프로퍼티와 메소드) (0) | 2023.01.27 |
| [생활코딩] JavaScript 24-28 (함수,매개변수와 인자,리턴) (0) | 2023.01.27 |
| [생활코딩] JavaScript 19-23 (배열, 반복문, 배열과 반복문 활용) (0) | 2023.01.26 |
| [생활코딩] JavaScript 1-7 (event, console, 데이터타입, 변수와 대입연산자) (0) | 2023.01.19 |



