선택자(Selector)
: 태그(박스모델)를 선택하기 위한 표현식
→ 선택자에 의해 선택된 태그(박스모델)를 엘리먼트(Element)로 표현한다.
선택자를 통해 특정 요소들을 선택하여 스타일을 적용할 수 있다.
기본 선택자
- 태그 선택자, 클래스 선택자, 아이디 선택자
전체 선택자 [*] : 모든 태그를 엘리먼트로 선택한다. (비권장)
* {
margin: 0;
padding: 0;
}
1) 태그 선택자
: 태그의 이름을 이용하여 엘리먼트를 선택한다.
→ 태그의 이름이 같은 다수의 엘리먼트에 동일한 스타일을 적용할 수 있다.
h2 { color : green; }
p {color: blue; }
2) 클래스 선택자 ★
: 태그에 설정된 class 속성값을 이용하여 엘리먼트로 선택한다.
→ 태그 선택자와 구분하기 위해 앞에 [.]을 붙여 표현한다.
→ 동일한 class 속성값을 사용하는 다수의 엘리먼트에 동일한 스타일을 적용한다.
class 속성 : 스타일 시트를 적용하기 위한 태그의 클래스 이름을 속성값으로 설정한다.
- 태그에는 동일한 class 속성값 설정이 가능하다. (class 속성값이 중복되어도 상관 없다.)
- → class 속성값이 같은 태그에는 동일한 스타일이 적용된다.
- class 속성값은 공백을 이용하여 다수의 속성값 설정이 가능하다.
ex. <p class="text1 text3"></p>
.text1 { color: maroon;}
.text2 { color: pink;}
.text3 { text-align: center;}
3) 아이디 선택자
: 태그에 설정된 id 속성값을 이용하여 엘리먼트로 선택한다.
→ 태그 선택자와 구분하기 위해 앞에 [#]을 붙여 표현한다.
→ id 속성값을 사용하는 하나의 엘리먼트에만 스타일을 적용하여 사용한다.
선택자는 [,]기호를 사용하여 여러개 나열하여 엘리먼트로 선택이 가능하다.
#text5, #text6 { color: silver; }
id 속성 : 태그를 구분하기 위한 식별자(고유값)를 속성값으로 설정한다. - 절대 중복되어서는 안된다.
→ id 속성값은 태그를 구분하기 위해 사용하므로 동일한 속성값 설정이 불가능하다.
#text4 { color: olive; }
/*
#text5 { color: silver; }
#text6 { color: silver; }
*/
/* 선택자는 , 기호를 사용하여 여러개 나열하여 엘리먼트로 선택 가능 */
#text5, #text6 { color: silver; }
전체 소스 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
/* 태그 선택자 */
h2 { color : green; }
p {color: blue; }
/* 클래스 선택자 */
.text1 { color: maroon;}
.text2 { color: pink;}
.text3 { text-align: center;}
/* 아이디 선택자 */
#text4 { color: olive; }
/*
#text5 { color: silver; }
#text6 { color: silver; }
*/
/* 선택자는 , 기호를 사용하여 여러개 나열하여 엘리먼트로 선택 가능 */
#text5, #text6 { color: silver; }
</style>
</head>
<body>
<h1>선택자(Selector)</h1>
<hr>
<p>기본 선택자 - 태그 선택자, 클래스 선택자, 아이디 선택자</p>
<hr>
<h2>태그 선택자</h2>
<p>브라우저에 출력될 아주 중요한 내용입니다.</p>
<p>브라우저에 출력될 아주 중요한 내용입니다.</p>
<p>브라우저에 출력될 아주 중요한 내용입니다.</p>
<hr>
<h2>클래스 선택자</h2>
<!-- 클래스 속성 -->
<p class="text1">브라우저에 출력될 아주 중요한 내용입니다.</p>
<p class="text1 text3">브라우저에 출력될 아주 중요한 내용입니다.</p> <!-- 속성값 여러개 사용 가능 -->
<p class="text2">브라우저에 출력될 아주 중요한 내용입니다.</p>
<hr>
<h2>아이디 선택자</h2>
<p id="text4">브라우저에 출력될 아주 중요한 내용입니다.</p>
<p id="text5">브라우저에 출력될 아주 중요한 내용입니다.</p>
<p id="text6">브라우저에 출력될 아주 중요한 내용입니다.</p>
</body>
</html>파생 선택자
- 후손 선택자, 자식 선택자, 필터 선택자, 형제 선택자
1) 후손 선택자 ☆
: 부모 엘리먼트를 기준으로 모든 깊이의 태그를 이용하여 후손 엘리먼트로 선택한다.
형식) 부모선택자 후손선택자 /*부모선택자로 만들어진 후손선택자를 뜻함*/#super1 div { color: purple;}
2) 자식 선택자
: 부모 엘리먼트를 기준으로 첫번째 깊이의 태그를 이용하여 자식 엘리먼트로 선택한다.
형식) 부모선택자 > 자식선택자#super2 > div { color: gold;}
3) 필터 선택자 ☆
: 선택된 다수의 엘리먼트 중 특정 태그를 이용하여 엘리먼트로 선택한다.
→ 필터 선택자는 클래스 선택자를 사용하여 구현한다.
형식) 선택자.클래스선택자#super3 div.choice { color: lime; }
4) 형제 선택자
: 선택자에 의해 선택된 엘리먼트 다음에 위치한 같은 깊이의 태그를 이용하여 형제 엘리먼트로 선택한다.
A 뒤에 있는 모든 B를 선택자로 지정
형식) A ~ B#standard ~ p { color: fuchsia; }
5) 인접 형제 선택자
: 선택자에 의해 선택된 엘리먼트 다음에 위치한 같은 깊이의 첫번째 태그를 이용하여 인접 형제 엘리먼트로 선택한다.
A 바로 뒤에 있는 B를 선택자로 지정
형식) A + B#standard + p { color : red; }
전체 코드소스
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
/* 후손 선택자 */
#super1 div { color: purple;}
/* 자식 선택자 */
#super2 > div { color: gold;}
/* 필터 선택자 */
#super3 div { color: orange; }
#super3 div.choice { color: lime; }
/* 형제 선택자 */
#standard ~ p { color: fuchsia; }
/* 인접 형제 선택자 */
#standard + p { color : red; }
</style>
</head>
<body>
<h1>선택자(Selector)</h1>
<hr>
<p>파생 선택자 - 후손 선택자, 자식 선택자, 필터 선택자, 형제 선택자</p>
<hr>
<h2>후손 선택자</h2>
<div id="super1">
<div>사원이름</div>
<ul>
<li><div>홍길동</div></li>
<li><div>임꺽정</div></li>
<li><div>전우치</div></li>
</ul>
</div>
<hr>
<h2>자식 선택자</h2>
<div id="super2">
<div>사원이름</div>
<ul>
<li><div>홍길동</div></li>
<li><div>임꺽정</div></li>
<li><div>전우치</div></li>
</ul>
</div>
<hr>
<h2>필터 선택자</h2>
<div id="super3">
<div>사원이름</div>
<ul>
<li><div>홍길동</div></li>
<li><div class="choice">임꺽정</div></li>
<li><div>전우치</div></li>
</ul>
</div>
<hr>
<h2>형제 선택자</h2>
<p id="standard">브라우저에 출력될 아주 중요한 내용입니다.</p>
<p>브라우저에 출력될 아주 중요한 내용입니다.</p>
<p>브라우저에 출력될 아주 중요한 내용입니다.</p>
</body>
</html>
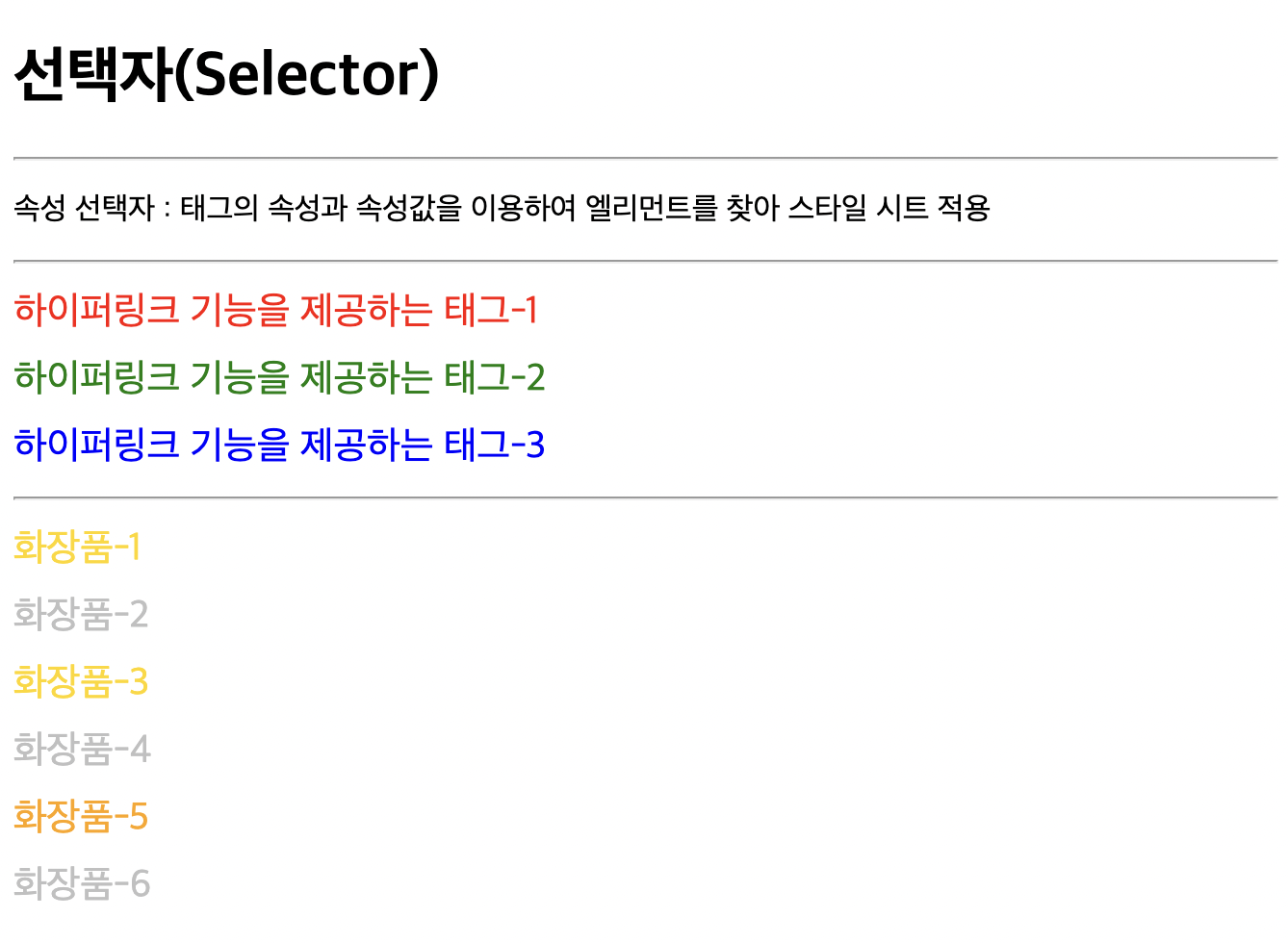
속성 선택자
: 태그의 속성이나 속성값을 이용하여 엘리먼트로 선택해 스타일에 적용할 수 있다.
형식1) 선택자[속성]
a[href] { color : green; }
→ 속성이 존재하는 태그를 엘리먼트로 선택한다.
형식2) 선택자[속성='비교값']
a[href="#abc"] { color : blue; }→ 태그 속성값이 비교값과 같은 태그를 엘리먼트로 선택한다.
형식3) 선택자[속성*='비교값']
div[title*='여성'] { color: gold; }→ 태그 속성값에 비교값이 포함된 태그를 엘리먼트로 선택한다.
형식4) 선택자[속성~='비교값']
div[title~='화장품'] { color : silver; }→ 태그 속성값에 비교값이 하나의 단어로 포함된 태그를 엘리먼트로 선택한다. (독립적인 단어로 포함되어야 한다.)
형식5) 선택자[속성^='비교값']
div[title^='남성'] { color : orange; }→ 태그 속성값에 비교값으로 시작되는 태그를 엘리먼트로 선택한다.
형식6) 선택자[속성$='비교값']
div[title$='남성'] { color : maroon; }→ 태그 속성값에 비교값으로 종료되는 태그를 엘리먼트로 선택한다.
전체 소스 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
font-size: 20px;
line-height: 35px; /*줄간격*/
}
a {
color: red;
text-decoration: none; /* 링크 줄 없애기 */
}
/* 속성 선택자 */
/* 형식 1 */
a[href] { color : green; }
/* 형식 2 */
a[href="#abc"] { color : blue; }
/* 형식 3 */
div[title*='여성'] { color: gold; } /* 여성이라는 단어가 포함된 title이 스타일 적용 받음 */
/* 형식 4 */
div[title~='화장품'] { color : silver; }
/* 형식 5 */
div[title^='남성'] { color : orange; }
/* 형식 6 */
div[title$='남성'] { color : maroon; }
</style>
</head>
<body>
<h1>선택자(Selector)</h1>
<hr>
<p>속성 선택자 : 태그의 속성과 속성값을 이용하여 엘리먼트를 찾아 스타일 시트 적용</p>
<hr>
<div><a>하이퍼링크 기능을 제공하는 태그-1</a></div>
<div><a href="#">하이퍼링크 기능을 제공하는 태그-2</a></div>
<div><a href="#abc">하이퍼링크 기능을 제공하는 태그-3</a></div>
<hr>
<div title="여성">화장품-1</div>
<div title="화장품">화장품-2</div>
<div title="여성화장품">화장품-3</div>
<div title="여성 화장품">화장품-4</div>
<div title="남성화장품">화장품-5</div>
<div title="화장품">화장품-6</div>
</body>
</html>
a 태그는 기본적으로 태그내용에 밑줄(underline)이 적용되며 글자색은 파란색(갈색)으로 스타일 적용이 적용된다.
(파란색-방문하지 않은 페이지/갈색-방문했던 페이지)
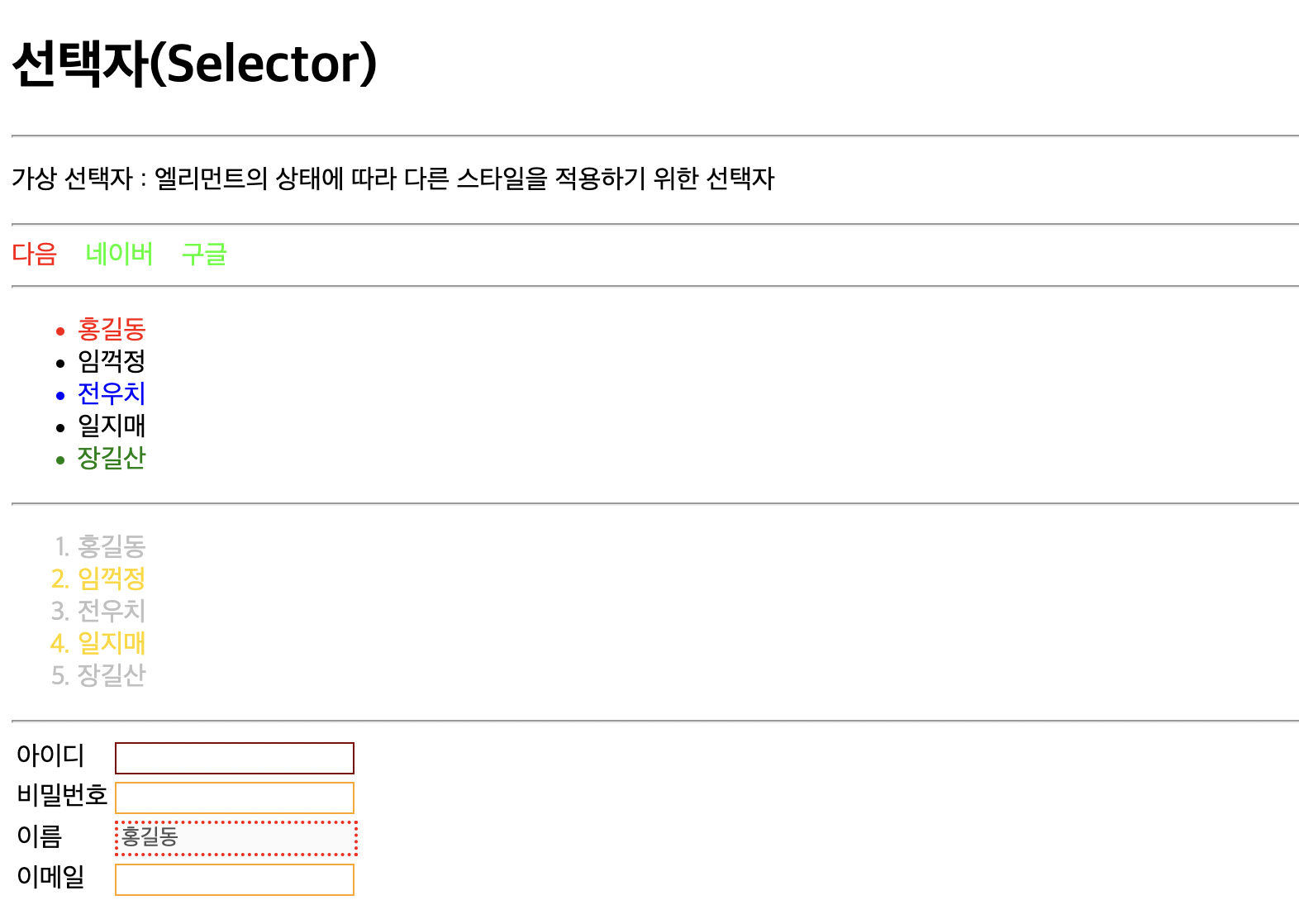
가상 선택자
: 엘리먼트의 상태에 따라 다른 스타일을 적용하기 위해 사용하는 선택자
선택자로 선택된 엘리먼트 상태에 의해 CSS 스타일 시트를 적용하기 위해 사용한다.
형식) 선택자:상태→ 선택자로 선택된 엘리먼트에 따라 사용 가능한 상태가 존재한다.
:link : a 태그로 설정된 URL 주소의 웹문서를 브라우저로 한번도 요청하지 않은 상태인 경우 스타일 시트를 적용한다.
a:link { color : lime; }
:visited : a 태그로 설정된 URL 주소의 웹문서를 브라우저로 한번이상 요청한 상태인 경우 스타일 시트를 적용한다.
a:visited { color : red; }
:active : 엘리먼트에 마우스 커서를 위치하여 버튼을 누르고 있는 상태인 경우 스타일 시트 적용 (a태그 뿐만 아니라 일반적인 태그에서도 사용 가능)
a:active { color : green; }
:hover : 엘리먼트에 마우스 커서를 위치한 상태인 경우 스타일 시트 적용 (a태그 뿐만 아니라 일반적인 태그에서도 사용 가능)
a:hover {
color : blue;
text-decoration: underline;
}
:first-child : 후손 엘리먼트 중 첫번째 엘리먼트에 스타일 시트 적용
ul li:first-child { color: red; } /*ul 아래에 있는 li중 첫번째 엘리먼트*/
:last-child : 후손 엘리먼트 중 마지막 엘리먼트에 스타일 시트 적용
ul li:last-child { color: green; }
:nth-child(N) : 후손 엘리먼트 중 N번째 엘리먼트에 스타일 시트 적용
ul li:nth-child(3) { color: blue; }
:nth-child(2n) : 후손 엘리먼트 중 짝수번째 엘리먼트에 스타일 시트 적용 (2n 대신 even도 가능)
ol li:nth-child(2n) { color: gold; }
ol li:nth-child(even) { color: gold; }
:nth-child(2n-1) : 후손 엘리먼트 중 홀수번째 엘리먼트에 스타일 시트 적용 (2n-1 대신 odd도 가능)
ol li:nth-child(2n-1) { color: silver; }
ol li:nth-child(odd) { color: silver; }
:not(선택자) : 선택자의 엘리먼트를 제외한 나머지 엘리먼트에 스타일 시트를 적용할 때 사용
input:not([type='text']) { border : 1px solid orange; }:disabled : 선택자의 엘리먼트 중 비활성화 되어 있는 엘리먼트에 스타일 시트를 적용할 때 사용
input[type='text']:disabled { border : 2px dotted red; }
:checked : 선택자의 엘리먼트(input - radio 또는 checkbox)중에서 선택된 엘리먼트에 스타일 시트를 적용할 때 사용
:selected : 선택자의 엘리먼트(select - option)중에서 선택된 엘리먼트에 스타일 시트를 적용할 때 사용
:focus : 선택된 엘리먼트(입력태그)중에서 입력촛점이 위치한 엘리먼트에 스타일 시트를 적용할 때 사용
input:focus { border: 3px double green; }
전체 소스 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
font-size: 20px;
line-height: 35px;
}
a {
color: orange;
text-decoration: none;
}
/* 가상선택자 */
a:link { color : lime; }
a:visited { color : red; }
a:active { color : green; }
a:hover {
color : blue;
text-decoration: underline;
}
ul li:first-child { color: red; } /*ul 아래에 있는 li중 첫번째 엘리먼트*/
ul li:last-child { color: green; }
ul li:nth-child(3) { color: blue; }
/*ol li:nth-child(2n) { color: gold; }*/
ol li:nth-child(even) { color: gold; }
/*ol li:nth-child(2n-1) { color: silver; }*/
ol li:nth-child(odd) { color: silver; }
input { border: 1px solid gray; }
input[type='text'] { border : 1px solid maroon; }
input:not([type='text']) { border : 1px solid orange; }
input[type='text']:disabled { border : 2px dotted red; }
input:focus { border: 3px double green; }
</style>
</head>
<body>
<h1>선택자(Selector)</h1>
<hr>
<p>가상 선택자 : 엘리먼트의 상태에 따라 다른 스타일을 적용하기 위한 선택자</p>
<hr>
<!-- a 태그는 기본적으로 태그내용에 밑줄(underline)이 적용되며 글자색은 파란색(갈색)으로 스타일 적용이 적용된다.-->
<a href="http://www.daum.net">다음</a>
<a href="http://m.naver.com">네이버</a>
<a href="http://www.google.com">구글</a>
<hr>
<ul>
<li>홍길동</li>
<li>임꺽정</li>
<li>전우치</li>
<li>일지매</li>
<li>장길산</li>
</ul>
<hr>
<ol>
<li>홍길동</li>
<li>임꺽정</li>
<li>전우치</li>
<li>일지매</li>
<li>장길산</li>
</ol>
<hr>
<table>
<tr>
<td>아이디</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="passwd"></td>
</tr>
<tr>
<td>이름</td>
<td><input type="text" name="name" value="홍길동" disabled="disabled"></td>
</tr>
<tr>
<td>이메일</td>
<td><input type="email" name="email"></td>
</tr>
</table>
</body>
</html>
'학원 > 복기' 카테고리의 다른 글
| [CSS] 배경 관련 스타일 속성 (0) | 2023.05.30 |
|---|---|
| [CSS] 글자, 공백, 문장 관련 스타일 속성 (0) | 2023.05.30 |
| [CSS] CSS 언어란? / style 태그 / CSS의 상속 / HTML 문서에 스타일 시트를 적용하는 방법 (0) | 2023.05.28 |
| [HTML] 제출이벤트 / label태그 / textarea 태그 / select 태그 / datalist 태그 / fieldset 태그 (0) | 2023.05.28 |
| [HTML] 리퀘스트 메세지 / form 태그 / input 태그 (0) | 2023.05.25 |



