id 속성 : 태그를 구분하기 위한 식별자(고유값)를 속성값으로 설정 → 절대로 중복되어선 안된다.
앵커(Anchor) : 출력 페이지에서 특정 태그의 위치로 스크롤을 이동하는 기능
a 태그의 href 속성값으로 URL 주소를 설정하면 클릭 이벤트에 의해 페이지를 이동할 수 있다.
→ URL 주소 뒤에 # 기호를 사용하여 태그 식별자(id 속성값)를 설정하면 해당 식별자의 태그로 출력위치를 이동할 수 있다. - 앵커
<a href="/web/html/08_anchor.html#product">제품소개</a>
<a href="08_anchor.html#review">구매후기</a> >> 태그 식별자가 각각 product, review인 곳으로 출력위치를 이동한다.
동일한 웹문서에서 스크롤을 이동할 경우 요청 웹문서의 URL 주소 생략이 가능하다.
<a href="#message">주의사항</a>#top으로 설정하면 처음 화면(맨 위)으로 출력위치가 이동한다.
<a href="#top">[처음으로]</a>map 태그 : 이미지에서 영역을 구분해 하이퍼링크 기능을 제공하기 위한 태그 → 하위태그 : area
- name 속성 : 태그의 이름을 속성값으로 설정
- usemap 속성 : map 태그의 이름을 속성값으로 설정
map 태그는 이미지맵을 만들기 위해서 사용된다. name 속성을 통해 이름을 지정하고 img 태그에 usemap 속성으로 이미지 맵을 지정한다. 여기서 map 태그의 name의 이름과 usemap 속성의 value는 동일해야 한다. usemap 속성의 값에는 #을 앞에 작성해야 한다.
area 태그 : 이미지에서 영역을 구분하기 위한 태그
- shape 속성 : 영역을 구분하기 위한 도형을 속성값으로 설정 - 속성값 : rect(기본), circle, poly 등
- coords 속성 : 영역을 구분하기 위한 도형의 좌표값을 속성값으로 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML</title>
</head>
<body>
<h1>map 태그</h1>
<hr>
<img alt="이미지 링크" src="/web/html/images/map.png" usemap="#favorites">
<map name="favorites">
<area alt="트위터" shape="rect" coords="0,0,129,117" href="http://twitter.com" target="_blank">
<area alt="페이스북" shape="rect" coords="128,0,250,117" href="http://facebook.com" target="_blank">
</map>
</body>
</html>
>> 원래 하나의 이미지지만, map 태그를 통해 이미지의 영역을 구분해 왼쪽 이미지를 클릭하면 트위터 사이트로 연결되고 오른쪽 이미지를 클릭하면 페이스북 사이트로 연결된다.
iframe 태그 : 브라우저에 내장 브라우저를 생성하여 다른 웹문서를 출력하기 위한 기능을 제공하기 위한 태그
- scr 속성 : 내장 브라우저로 요청할 웹문서(웹프로그램)의 URL 주소를 속성값으로 설정
- width 속성 : 박스모델의 폭을 속성값으로 설정
- height 속성 : 박스모델의 높이를 속성값으로 설정
<iframe src="https://www.daum.net" width="600" height="500">
audio 태그 : 음향파일을 제공받아 재생하는 태그
→ embed 태그 : 플래시 재생, object 태그 : 멀티미디어 파일 재생
→ 음향파일 : mp3 파일, ogg 파일 등
- autoplay 속성 : 자동 재생 기능을 제공하는 속성 - 속성값 생략 가능
- controls 속성 : 재생 관련 제어판을 제공하기 위한 속성 - 속성값 생략 가능
- loop 속성 : 반복 재생을 제공하기 위한 속성 - 속성값 생략 가능
- preload 속성 : none,metadata,auto(기본) 중 하나를 속성값으로 설정
<audio src="/web/html/audio/horse.mp3" autoplay="autoplay" controls="controls"
loop="loop" preload="auto"></audio>
source 태그 : 멀티미디어 파일을 제공하기 위한 태그
- type 속성 : 파일의 형태(MimeType)를 속성값으로 설정
<audio controls="controls">
<source src="/web/html/audio/horse.mp3" type="audio/mp3">
<source src="/web/html/audio/horse.ogg" type="audio/ogg">
</audio>video 태그 : 동영상파일을 제공받아 재생하는 태그
→ 동영상파일 : mp4 파일, ogg(ogv) 파일, webm 파일 등
<video src="/web/html/video/movie.mp4" autoplay="autoplay" controls="controls" width="600"></video>
form 태그 ★
: 웹프로그램을 요청하여 사용자로부터 입력받은 값을 전달하는 태그
→ 하위태그로 사용자로부터 값을 입력받기 위한 입력태그와 제출 이벤트(Submit Event)를 발생하는 태그를 반드시 작성해야 한다.
- 제출 이벤트(submit event) : form 태그를 사용하여 웹프로그램을 요청하기 위한 이벤트
form 태그는 웹문서가 아닌, 웹프로그램을 요청할 때 사용한다. 웹문서는 사용자 입력값을 가져다 사용할 수 없기 때문이다.
- action 속성 : form 태그를 사용하여 요청할 웹프로그램의 URL 주소를 속성값으로 설정
- → action 속성을 생략한 경우 현재 URL 주소의 웹프로그램을 다시 요청한다.
- method 속성 : 웹프로그램을 요청하는 요청방식(GET - 기본 또는 POST)을 속성값으로 설정
→ 웹프로그램의 요청방식에 따라 사용자 입력값을 전달하는 방법이 다르다.
GET방식 / POST 방식
GET : 사용자 입력값을 URL 주소의 질의문자열(QueryString)으로 전달한다.
→ 보안을 필요로 하지 않는 소량의 값을 전달할 때 사용하는 요청방식
POST : 사용자 입력값을 리퀘스트 메세지의 몸체부에 저장하여 전달한다.
→ 보안을 필요로 하거나 대량의 값을 전달할 때 사용하는 요청방식
리퀘스트 메세지(Request Message) ★
: 클라이언트에서 전달되는 모든 정보를 담아 웹프로그램에게 전달하기 위한 객체
→ 머릿부(Header)와 몸체부(Body)로 구성되어 있으며, GET 방식으로 웹프로그램을 요청한 경우 리퀘스트 메세지의 몸체부를 사용하지 않는다.
- enctype 속성 : [application/x-www-form-urlencoded] , [multipart/form-data],[text/plain] 중 하나를 속성값으로 설정
→ application/x-www-form-urlencoded : 사용자 입력값을 문자값으로 전달 (기본값)
→ multipart/form-data : 사용자 입력값을 원시값으로 전달 - 파일을 입력받아 전달받을 때 사용
→ text/plain : 사용자 입력값을 문자값으로 전달 (문자가 서유럽어로 전달되기 때문에 거의 사용하지 않음)
입력태그 : 사용자로부터 값을 입력받기 위한 태그 - input, textarea, select 등
제출이벤트를 발생하는 태그 - input, button 등
→ 제출 이벤트가 발생되면 form 태그가 동작되어 브라우저 주소창이 action 속성값으로 설정된 URL 주소로 변경되어 웹프로그램을 요청하며 입력태그에 입력된 값을 전달하여 처리결과를 제공받아 출력한다. - 페이지 이동
button 태그 : 버튼을 출력하는 태그
- type 속성 : button, submit(기본), reset 중 하나를 속성값으로 설정
→ type 속성값을 [submit]으로 설정한 경우 버튼을 클릭하면 제출 이벤트가 발생된다.
13_form.html 파일
<body>
<h1>form태그</h1>
<hr>
<form action="13_action.html" method="post" enctype="application/x-www-form-urlencoded"> <!-- 우선은 웹문서로.. 추후에 웹프로그램 배울 예정 -->
아이디 : <input type="text" name="id"><br>
비밀번호 : <input type="password" name="passwd"><br>
<button type="submit">로그인</button>
</form>
</body>

a 태그를 사용하면 클릭 이벤트를 이용해 웹프로그램을 GET 방식으로 요청한다.
→ href 속성값으로 요청한 웹프로그램의 URL 주소를 설정
→ 요청 웹프로그램에 값을 전달하고자 할 경우 질의문자열을 작성하여 전달하면 된다.
URL 주소는 영문자,숫자,일부 특수문자로만 작성 가능하므로 질의문자열을 작성할 경우 영문자,숫자,일부 특수문자를 제외한 문자값은 정상적인 전달이 불가능하다.
→ 영문자,숫자,일부 특수문자를 제외한 문자값은 부호화 처리하면 정상적인 전달이 가능하다. - Java 또는 JavaScript를 이용한다. (추후 배움)
<body>
<h1>form 태그</h1>
<hr>
<p>form 태그를 이용하여 요청한 웹프로그램 - 전달값(사용자 입력값)을 제공받아 처리</p>
<p><a href="13_form.html?name=HongGilDong">입력페이지 이동</a></p>
</body>
입력페이지 이동을 클릭하면 페이지를 이동한다

input 태그 : 사용자로부터 값을 입력받기 위한 태그
html에서는 form 태그의 하위태그로 사용한다.
- type 속성 : 값을 입력받기 위한 형태를 속성값으로 설정
- name 속성 : 태그의 이름을 속성값으로 설정 - 전달값을 구분하기 위한 식별자 -
- value 속성 : 입력태그의 초기값을 속성값으로 설정
- size 속성 : 입력태그의 크기를 속성값으로 설정
- maxlength 속성 : 최대 입력 가능한 문자의 갯수를 속성값으로 설정
- autofocus 속성(HTML5) : 입력태그에 입력촛점(Focus)을 제공하는 속성 - 속성값 생략 가능
- required 속성(HTML5) : 필수 입력값을 설정하기 위한 속성 - 속성값 생략 가능
→ required 속성이 구현된 입력태그에 입력값이 없는 경우 form 태그 미동작 (웹프로그램을 요청할 수 없다.) - placeholder 속성(HTML5) : 입력태그의 입력값에 대한 설명을 속성값으로 설정
→ placeholder 속성이 구현된 입력태그에 입력값이 입력되면 설명문이 자동으로 소멸된다. - readonly 속성 : 입력태그를 읽기 전용으로 사용하기 위한 속성 (사용자로부터 입력을 받지 않는다) - 속성값 생략 가능
- disabled 속성 : 입력태그를 비활성화 처리하기 위한 속성 - 속성값 생략 가능
- checked 속성 : 우선 선택을 제공하기 위한 속성 - 속성값 생략 가능
- min 속성 : 입력 가능한 최소값을 속성값으로 설정 / max 속성 : 입력 가능한 최대값을 속성값으로 설정
type 속성값
→ hidden : 입력태그를 숨겨 사용자로부터 값을 입력받지 않고 요청 웹프로그램에게 필요한 값 전달
→ text : 문자값을 입력받아 전달
→ password : 문자값을 입력받아 전달 - 입력값이 특정문자로 변환되어 표시
→ radio : name 속성값이 같은 입력태그 중 하나를 선택하여 전달
→ checkbox : name 속성값이 같은 입력태그 중 하나 이상을 선택하여 전달
→ file : 파일을 입력받아 전달.
---------------------------------------------------------------------------------------
→ email(HTML5) : 이메일을 입력받아 전달 - 이메일 형식을 검증 처리 해준다.
→ number(HTML5) : 숫자값을 입력받아 전달 (증가 또는 감소 버튼 제공)- 숫자 형식의 문자값만 입력 가능하며 최소값 및 최대값 검증 가능
-min 속성 : 입력 가능한 최소값을 속성값으로 설정
-max 속성 : 입력 가능한 최대값을 속성값으로 설정
→ tel(HTML5) : 전화번호 형식의 문자값을 입력받아 전달 - 스마트기기의 입력패드로 변경
→ url(HTML5) : URL 형식의 문자값을 입력받아 전달 - 스마트기기의 입력패드로 변경
→ search(HTML5) : 검색 관련 문자값을 입력받아 전달 - 스마트기기의 자동완성 기능 사용
→ color(HTML5) : 색을 선택하여 색상값(#RRGGBB)을 전달
→ range(HTML5) : 등급을 선택하여 등급값 전달 - min 속성과 max 속성으로 등급의 범위를 반드시 설정
→ date(HTML5) : 날짜 형식의 문자값을 입력받아 전달 - 날짜를 선택할 수 있는 박스모델 제공
→ time(HTML5) : 시간 형식의 문자값을 입력받아 전달 - 시간을 선택할 수 있는 박스모델 제공
→ datetime-local(HTML5) : 날짜와 시간 형식의 문자값을 입력받아 전달 - 날짜와 시간을 선택할 수 있는 박스모델 제공
HTML5 로 표기된 속성들은 브라우저의 특성상 잘 사용하지 않는다.
모바일 웹브라우저는 웹킷이라는 브라우저 엔진을 사용하기 때문에 인식을 하는데, 몇몇 PC 웹브라우저들은 인식을 못하기 때문이다.
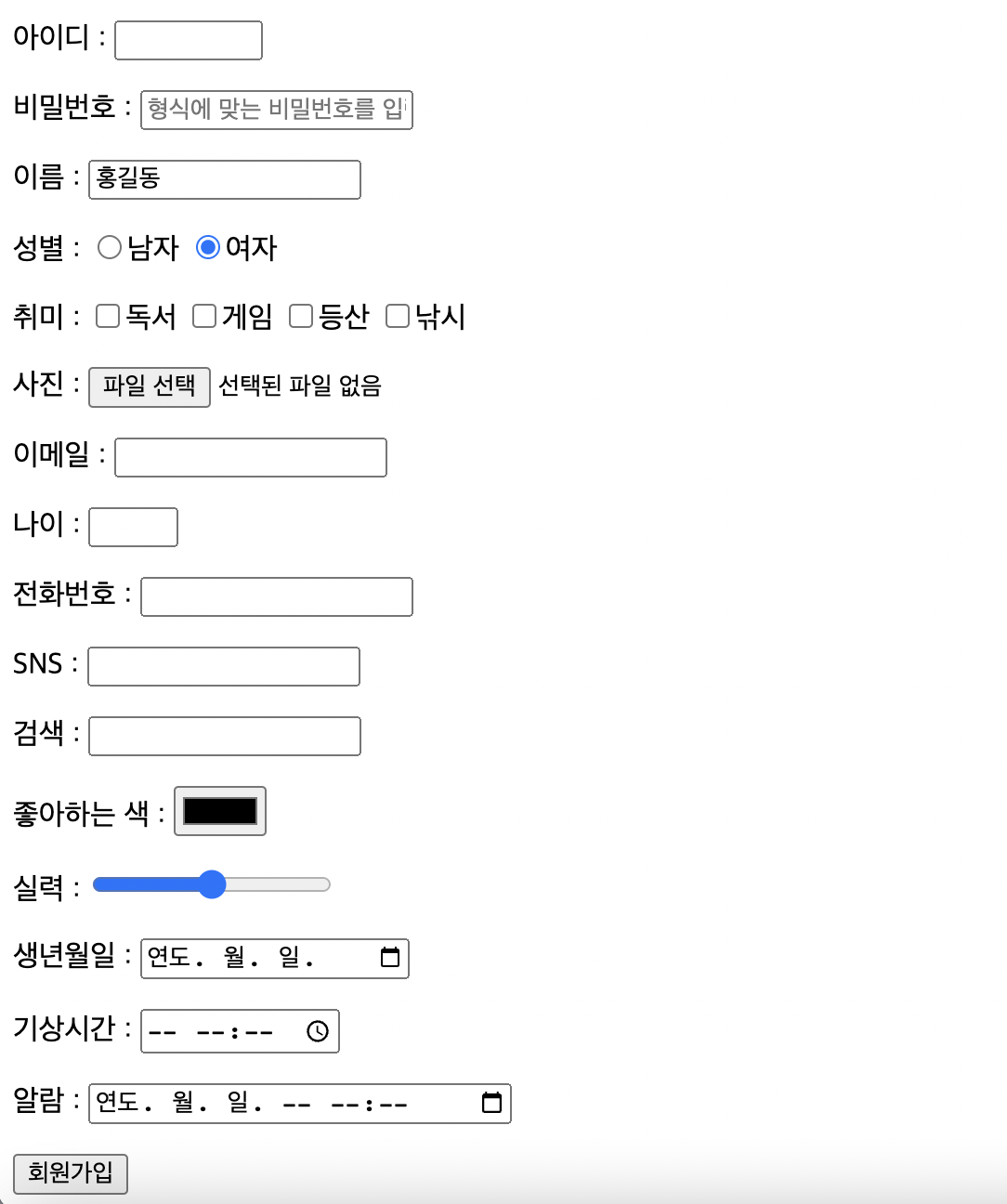
<form action="#" method="post"> <!-- # : 자기자신 -->
<input type="hidden" name="num" value="1000">
<p>아이디 : <input type="text" name="id" size="10" maxlength="20" autofocus="autofocus" required="required"></p>
<p>비밀번호 : <input type="password" name="passwd" placeholder="형식에 맞는 비밀번호를 입력"></p>
<p>이름 : <input type="text" name="name" value="홍길동" readonly="readonly">
<p>성별 : <input type="radio" name="gender" value="M">남자
<input type="radio" name="gender" value="W" checked="checked">여자</p>
<p>취미 : <input type="checkbox" name="hobby" value="독서">독서
<input type="checkbox" name="hobby" value="게임">게임
<input type="checkbox" name="hobby" value="등산">등산
<input type="checkbox" name="hobby" value="낚시">낚시</p>
<p>사진 : <input type="file" name="profile"></p>
<p>이메일 : <input type="email" name="email"></p>
<p>나이 : <input type="number" name="age" min="1" max="100"></p>
<p>전화번호 : <input tpye="tel" name="phone"></p>
<p>SNS : <input type="url" name="sns"></p>
<p>검색 : <input type="search" name="keyword"></p>
<p>좋아하는 색 : <input type = "color" name="color"></p>
<p>실력 : <input type="range" name="grade" min="1" max="3"></p>
<p>생년월일 : <input type="date" name="birthday"></p>
<p>기상시간 : <input type="time" name="time"></p>
<p>알람 : <input type="datetime-local" name="alram"></p>
<button type="submit">회원가입</button>
</form>
'학원 > 복기' 카테고리의 다른 글
| [CSS] CSS 언어란? / style 태그 / CSS의 상속 / HTML 문서에 스타일 시트를 적용하는 방법 (0) | 2023.05.28 |
|---|---|
| [HTML] 제출이벤트 / label태그 / textarea 태그 / select 태그 / datalist 태그 / fieldset 태그 (0) | 2023.05.28 |
| [HTML] HTML 언어란? / HTML 태그와 속성 (0) | 2023.05.24 |
| [HTML] HTTP 요청과 응답 (0) | 2023.05.24 |
| [JDBC] JAVA에서 저장 프로시저 호출 / Properties 파일 / DBCP 클래스 / UCP 라이브러리 / DAO 디자인 패턴 (0) | 2023.05.17 |


