CSV(Comma Separated Values)
CSV(Comma Separated Values)는 데이터를 저장하고 전송하기 위한 일반적인 형식이다. CSV 형식은 각 데이터 필드를 콤마(,)로 구분하여 한 줄에 하나의 레코드를 표현한다.
예제) CSV 형식 데이터를 제공받아 HTML 태그로 변환하여 페이지 변경하기 - 파싱(Parsing) 처리
[csv_one.jsp]
: [csv_two.jsp] 문서를 AJAX 기능으로 요청하여 CSV 형식 데이터로 응답받아 태그를 변경하여 클라이언트에게 전달하여 응답하는 JSP 문서
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- [csv_two.jsp] 문서를 AJAX 기능으로 요청하여 CSV 형식 데이타로 응답받아 태그를 변경하여
클라이언트에게 전달하여 응답하는 JSP 문서 --%>
<%-- => CSV 형식 데이타를 제공받아 HTML 태그로 변환하여 페이지 변경 - 파싱(Parsing) 처리 --%>
<%-- CSV(Comma Separated Values) : 콤마(,)를 사용하여 값을 구분하여 제공하는 비구조적인 데이타 표현 방식 --%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AJAX</title>
<style type="text/css">
#newsList {
width: 50%;
margin: 0 auto;
}
#newsHeader {
padding: 5px;
text-align: center;
font-size: x-large;
border: 2px solid black;
}
#newsContents {
padding: 5px;
font-size: medium;
border: 2px dashed black;
display: none;
}
</style>
</head>
<body>
<h1>헤드라인 뉴스</h1>
<hr>
<div id="newsList">
<div id="newsHeader">오늘의 뉴스</div>
<div id="newsContents">
<%--
<ol>
<li>뉴스제목-1[언론사-1]</li>
<li>뉴스제목-2[언론사-2]</li>
<li>뉴스제목-3[언론사-3]</li>
<li>뉴스제목-4[언론사-4]</li>
<li>뉴스제목-5[언론사-5]</li>
</ol>
--%>
</div>
</div>
<script type="text/javascript">
document.getElementById("newsList").onmouseover=function() {
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function() {
if(xhr.readyState==4) {
if(xhr.status==200) {
//document.getElementById("newsContents").innerHTML=xhr.responseText;
//CSV 형식의 데이타를 제공받아 변수에 저장
var csv=xhr.responseText;
//CSV 형식의 데이타를 행(뉴스) 단위로 분리하여 Array 객체의 요소에 저장
var newsArray=csv.split("*");
//alert(newsArray.length);
var html="<ol>";
for(i=0;i<newsArray.length;i++) {
//행(뉴스)을 열(값 - 뉴스제목과 언론사) 단위로 분리하여 Array 객체의 요소에 저장
var news=newsArray[i].split("|");
var title=news[0].trim();//Array 객체(news)의 0번째 요소값 - 뉴스제목
var publisher=news[1].trim();//Array 객체(news)의 1번째 요소값 - 언론사
html+="<li>"+title+"["+publisher+"]</li>";
}
html+="</ol>";
document.getElementById("newsContents").innerHTML=html;
document.getElementById("newsContents").style="display: block;";
} else {
alert("에러코드 = "+xhr.status);
}
}
}
xhr.open("get", "csv_two.jsp");
xhr.send(null);
}
document.getElementById("newsList").onmouseout=function() {
document.getElementById("newsContents").style="display: none;";
}
</script>
</body>
</html>
[cvs_two.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 요청에 대한 실행결과를 CSV 형식의 데이타를 응답하는 JSP 문서 --%>
<%-- => 뉴스 제목과 언론사를 , 대신 | 문자를 사용하여 구분 --%>
<%-- => 뉴스와 뉴스는 엔터(Enter) 대신 * 문자를 사용하여 구분 --%>
손예진 출산 후 첫 근황, 공항 런웨이 만 여전한 청순美|OSEN*
최수종♥하희라 子민서, 90도 인사하는 훈남…"바라만 봐도 배불러"|마이데일리*
'키 187cm' 박성웅 "친형은 192cm, 부모님이 잘 만들어주셨다"|엑스포츠뉴스*
강경준♥장신영 아들 정우, 배우 DNA 그대로 물려받았네|뉴스엔*
'재벌집 막내아들'로 자신감 찾고 '닥터 차정숙'으로 웃은 SLL, "대중성 잡을 것"|텐아시아
XML
XML(Extensible Markup Language)은 데이터를 구조화하고 전달하기 위한 마크업 언어이며, 엘리먼트(태그)를 사용하여 값을 구분하여 제공하는 구조적인 데이터 표현 방식이다. XML은 사용자가 직접 태그를 정의하여 자신만의 태그 집합을 생성할 수 있는 확장 가능한 구조를 가지고 있다.
XML은 텍스트 기반 형식으로 데이터를 저장하며, 계층 구조로 이루어진 태그로 데이터를 구성한다.
각 태그는 시작 태그(<tag>)와 종료 태그(</tag>)로 구성되며, 중첩된 태그를 통해 복잡한 데이터 구조를 나타낼 수 있다.
XML 작성규칙
- 태그는 항상 시작 태그(<tag>)와 종료 태그(</tag>)로 구성되어야 한다. 시작 태그와 종료 태그 사이에는 내용이 위치할 수 있다.
- 태그 이름은 대소문자를 구분한다. 일반적으로 소문자로 작성하는 것이 권장된다.
- 태그는 중첩될 수 있다. 내부에 다른 태그가 포함될 수 있으며, 계층 구조를 형성할 수 있다.
- 속성은 태그에 추가 정보를 제공하는 데 사용될 수 있다. 속성은 시작 태그에 추가되며, 이름과 값으로 구성된다. 속성은 작은 따옴표나 큰 따옴표로 둘러싸인 값으로 설정된다.
- 주석은 <!--로 시작하고 -->로 종료된다. 주석은 XML 문서에 설명이나 메모를 추가하는 데 사용된다.
- 특수 문자는 일부 문자가 XML 문서 내에서 특별한 의미를 갖기 때문에 이스케이프 처리해야 한다. 일반적으로 <, >, &, ', " 등이 이스케이프 처리된다. 예를 들어, <는 <를 나타낸다.
- 공백 문자는 태그 사이에 있을 수 있지만, 시작 태그와 종료 태그 사이의 공백은 무시된다. 일반적으로 가독성을 위해 들여쓰기 등을 사용하여 XML 문서를 구성한다.
- XML 문서는 항상 하나의 루트 요소로 시작해야 한다. 다른 모든 요소는 이 루트 요소의 자식 요소로 중첩되어야 한다.
예제) XML 형식 데이터를 제공받아 HTML 태그로 변환하여 페이지 변경 - 파싱(Parsing) 처리
[xml_one.jsp]
: [xml_two.jsp] 문서를 AJAX 기능으로 요청하여 XML 형식 데이타로 응답받아 태그를 변경하여 클라이언트에게 전달하여 응답하는 JSP 문서
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- [xml_two.jsp] 문서를 AJAX 기능으로 요청하여 XML 형식 데이타로 응답받아 태그를 변경하여
클라이언트에게 전달하여 응답하는 JSP 문서 --%>
<%-- => XML 형식 데이타를 제공받아 HTML 태그로 변환하여 페이지 변경 - 파싱(Parsing) 처리 --%>
<%-- XML(eXtensible Markup Language) : 엘리먼트(태그)를 사용하여 값을 구분하여 제공하는 구조적인 데이타 표현 방식 --%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AJAX</title>
<style type="text/css">
#newsList {
width: 50%;
margin: 0 auto;
}
#newsHeader {
padding: 5px;
text-align: center;
font-size: x-large;
border: 2px solid black;
}
#newsContents {
padding: 5px;
font-size: medium;
border: 2px dashed black;
display: none;
}
</style>
</head>
<body>
<h1>헤드라인 뉴스</h1>
<hr>
<div id="newsList">
<div id="newsHeader">오늘의 뉴스</div>
<div id="newsContents">
<%--
<ol>
<li>뉴스제목-1[언론사-1]</li>
<li>뉴스제목-2[언론사-2]</li>
<li>뉴스제목-3[언론사-3]</li>
<li>뉴스제목-4[언론사-4]</li>
<li>뉴스제목-5[언론사-5]</li>
</ol>
--%>
</div>
</div>
<script type="text/javascript">
document.getElementById("newsList").onmouseover=function() {
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function() {
if(xhr.readyState==4) {
if(xhr.status==200) {
//XMLHttpRequest.responseXML : 웹프로그램 요청에 대한 실행결과를 XML 문서로
//응답받은 경우 응답결과가 저장된 프로퍼티 - XMLDocument 객체 제공
//document.getElementById("newsContents").innerHTML=xhr.responseXML;
var xmlDoc=xhr.responseXML;
//alert(xmlDoc);//[object XMLDocument]
//Document.getElementsByTagName(tagName) : Document 객체(Element 객체)에서
//태그명으로 태그를 검색하여 검색된 모든 태그(Element 객체)가 요소로
//저장된 NodeList 객체를 반환하는 메소드
var newsList=xmlDoc.getElementsByTagName("news");
//alert(newsList);//[object HTMLCollection]
//alert(newsList.length);
var html="<ol>";
for(i=0;i<newsList.length;i++) {
//NodeList.item(index) : NodeList 객체에서 index 위치의 요소값(Element 객체)을 반환하는 메소드
var news=newsList.item(i);
//alert(news);//[object Element]
var title=news.getElementsByTagName("title").item(0).firstChild.nodeValue;
var publisher=news.getElementsByTagName("publisher").item(0).firstChild.nodeValue;
html+="<li>"+title+"["+publisher+"]</li>";
}
html+="</ol>";
document.getElementById("newsContents").innerHTML=html;
document.getElementById("newsContents").style="display: block;";
} else {
alert("에러코드 = "+xhr.status);
}
}
}
xhr.open("get", "xml_two.jsp");
xhr.send(null);
}
document.getElementById("newsList").onmouseout=function() {
document.getElementById("newsContents").style="display: none;";
}
</script>
</body>
</html>
[xml_two.jsp]
: 요청에 대한 실행결과를 XML 형식의 데이타를 응답하는 JSP 문서 → 엘리먼트(태그)를 사용하여 값을 구분하여 표현
<?xml version="1.0" encoding="utf-8"?>
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8"%>
<newsList>
<news>
<title>손예진 출산 후 첫 근황, 공항 런웨이 만 여전한 청순美</title>
<publisher>OSEN</publisher>
</news>
<news>
<title>최수종♥하희라 子민서, 90도 인사하는 훈남…"바라만 봐도 배불러"</title>
<publisher>마이데일리</publisher>
</news>
<news>
<title>'키 187cm' 박성웅 "친형은 192cm, 부모님이 잘 만들어주셨다"</title>
<publisher>엑스포츠뉴스</publisher>
</news>
<news>
<title>강경준♥장신영 아들 정우, 배우 DNA 그대로 물려받았네</title>
<publisher>뉴스엔</publisher>
</news>
<news>
<title>'재벌집 막내아들'로 자신감 찾고 '닥터 차정숙'으로 웃은 SLL, "대중성 잡을 것"</title>
<publisher>텐아시아</publisher>
</news>
</newsList>
JSON
JSON(JavaScrip Object Notation)은 자바스트립트의 객체 표현 방식을 사용하여 값을 구분하는 구조적인 데이터 표현 방식이다.
JSON은 웹 API에서 데이터를 전달하거나 클라이언트와 서버 간의 데이터 교환에 널리 사용된다. JavaScript에서는 JSON.parse() 함수를 사용하여 JSON 형식의 문자열을 객체로 변환하고, JSON.stringify() 함수를 사용하여 JavaScript 객체를 JSON 형식의 문자열로 변환할 수 있다.
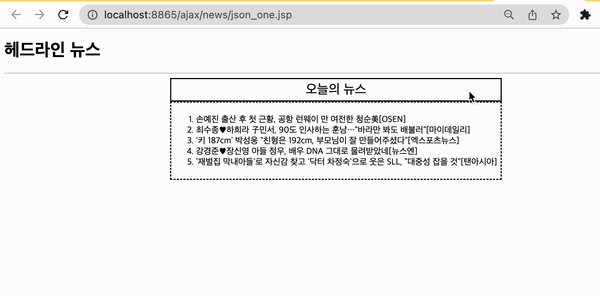
예제) JSON 형식 데이타를 제공받아 HTML 태그로 변환하여 페이지 변경 - 파싱(Parsing) 처리
[json_one.jsp]
: [json_two.jsp] 문서를 AJAX 기능으로 요청하여 JSON 형식 데이타로 응답받아 태그를 변경하여 클라이언트에게 전달하여 응답하는 JSP 문서
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AJAX</title>
<style type="text/css">
#newsList {
width: 50%;
margin: 0 auto;
}
#newsHeader {
padding: 5px;
text-align: center;
font-size: x-large;
border: 2px solid black;
}
#newsContents {
padding: 5px;
font-size: medium;
border: 2px dashed black;
display: none;
}
</style>
</head>
<body>
<h1>헤드라인 뉴스</h1>
<hr>
<div id="newsList">
<div id="newsHeader">오늘의 뉴스</div>
<div id="newsContents">
<%--
<ol>
<li>뉴스제목-1[언론사-1]</li>
<li>뉴스제목-2[언론사-2]</li>
<li>뉴스제목-3[언론사-3]</li>
<li>뉴스제목-4[언론사-4]</li>
<li>뉴스제목-5[언론사-5]</li>
</ol>
--%>
</div>
</div>
<script type="text/javascript">
document.getElementById("newsList").onmouseover=function() {
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function() {
if(xhr.readyState==4) {
if(xhr.status==200) {
//document.getElementById("newsContents").innerHTML=xhr.responseText;
//eval(text) : 매개변수로 전달받은 문자값을 자바스트립트 명령을 실행하는 함수
// => JSON 형식의 데이타를 전달받아 자바스크립트 객체로 변환
//var result=eval("("+xhr.responseText+")");
//JSON.parse(json) : JSON 형식의 데이타를 전달받아 자바스크립트 객체로 변환하여 반환하는 메소드
var result=JSON.parse(xhr.responseText);
//alert(result);//[object Object],[object Object],[object Object],[object Object],[object Object] - Array 객체
var html="<ol>";
for(i=0;i<result.length;i++) {
var title=result[i].title;
var publisher=result[i].publisher;
html+="<li>"+title+"["+publisher+"]</li>";
}
html+="</ol>";
document.getElementById("newsContents").innerHTML=html;
document.getElementById("newsContents").style="display: block;";
} else {
alert("에러코드 = "+xhr.status);
}
}
}
xhr.open("get", "json_two.jsp");
xhr.send(null);
}
document.getElementById("newsList").onmouseout=function() {
document.getElementById("newsContents").style="display: none;";
}
</script>
</body>
</html>
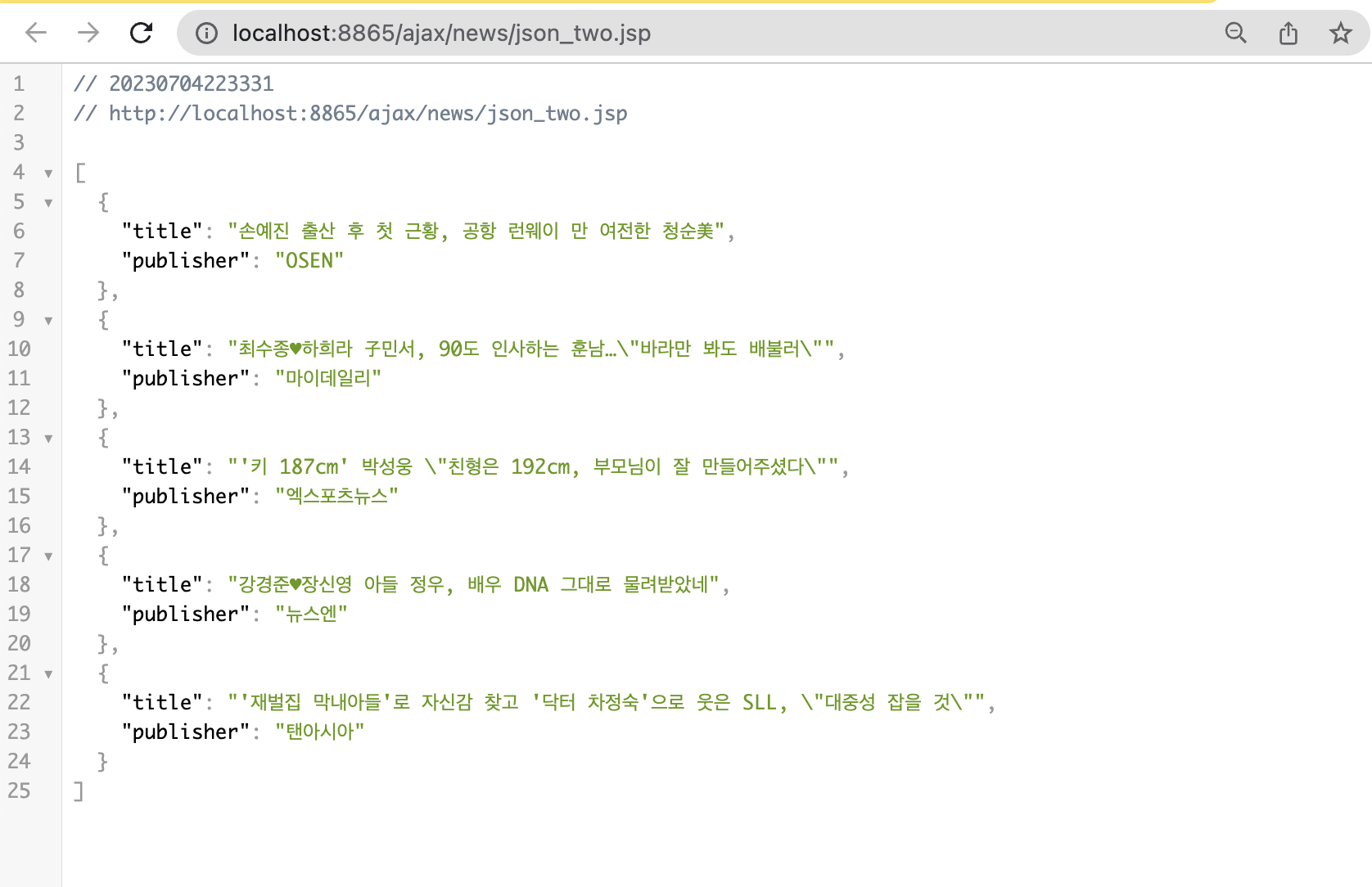
[json_two.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 요청에 대한 실행결과를 JSON 형식의 데이타를 응답하는 JSP 문서 --%>
[{"title":"손예진 출산 후 첫 근황, 공항 런웨이 만 여전한 청순美","publisher":"OSEN"}
,{"title":"최수종♥하희라 子민서, 90도 인사하는 훈남…\"바라만 봐도 배불러\"","publisher":"마이데일리"}
,{"title":"'키 187cm' 박성웅 \"친형은 192cm, 부모님이 잘 만들어주셨다\"","publisher":"엑스포츠뉴스"}
,{"title":"강경준♥장신영 아들 정우, 배우 DNA 그대로 물려받았네","publisher":"뉴스엔"}
,{"title":"'재벌집 막내아들'로 자신감 찾고 '닥터 차정숙'으로 웃은 SLL, \"대중성 잡을 것\"","텐아시아":"OSEN"}]

알게된점
eval(text) : 매개변수로 전달받은 문자값을 자바스트립트 명령을 실행하는 함수
→ JSON 형식의 데이타를 전달받아 자바스크립트 객체로 변환
var result=eval("("+xhr.responseText+")");하지만 eval() 함수의 사용은 주의가 필요하다. 임의의 문자열을 실행할 수 있기 때문에 보안상의 이슈가 있을 수 있기 때문이다. 잘못된 사용은 악의적인 코드 실행이나 예기치 않은 동작을 초래할 수 있으므로 사용을 자제하는 것이 좋다.
따라서, JSON.parse() 함수를 사용하여 JSON 문자열을 안전하게 파싱하는 것을 권장한다.
JSON.parse(json) : JSON 형식의 데이타를 전달받아 자바스크립트 객체로 변환하여 반환하는 메소드
예시)
[JSON 문자열]
var json = '{"name": "John", "age": 30, "city": "New York"}';
JSON 문자열을 JavaScript 객체로 변환하려면 JSON.parse() 함수를 사용할 수 있다.
var obj = JSON.parse(json);
console.log(obj.name); // 출력: John
console.log(obj.age); // 출력: 30
console.log(obj.city); // 출력: New York
이처럼 JSON.parse() 함수를 사용하여 JSON 문자열을 안전하게 파싱할 수 있으며, eval() 함수와 달리 보안 문제를 크게 걱정하지 않아도 된다.
크룸(Chrome) 웹스토어에서 JSON Viewer 프로그램을 브라우저에 설치하여 실행하면 JSON 형식으로 볼 수 있다.


'학원 > 복기' 카테고리의 다른 글
| [AJAX] jdbc 연결 / CDATA (0) | 2023.07.06 |
|---|---|
| [AJAX] jQuery를 이용한 AJAX 사용 (0) | 2023.07.05 |
| [AJAX] 브라우저 캐싱(Browser Caching) (0) | 2023.07.04 |
| [AJAX] GET/POST 방식 요청 (0) | 2023.07.04 |
| [AJAX] AJAX란? / 예제 (0) | 2023.07.03 |

